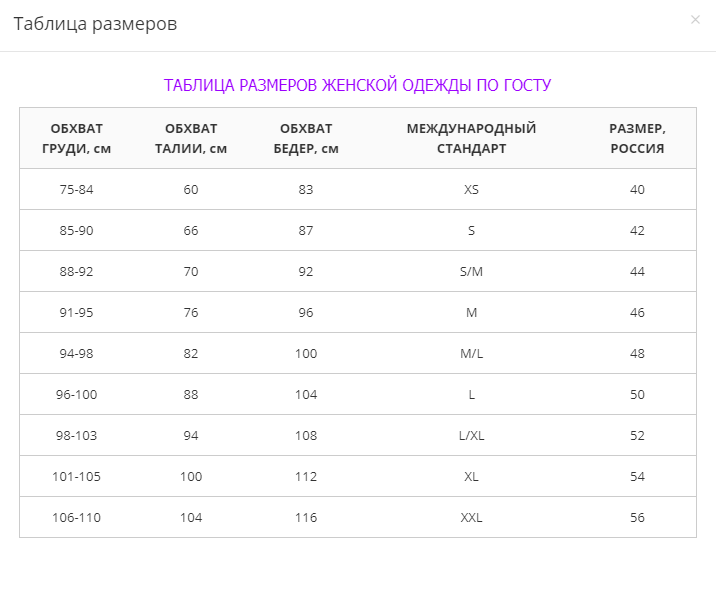
В данной таблице представлены стандартные размеры одежды женские и мужские.
| Стирка и химчистка медицинской одежды Нанесение логотипа | |||||||||||||||||||||||||||||
Таблица размеров
Таблица размеров
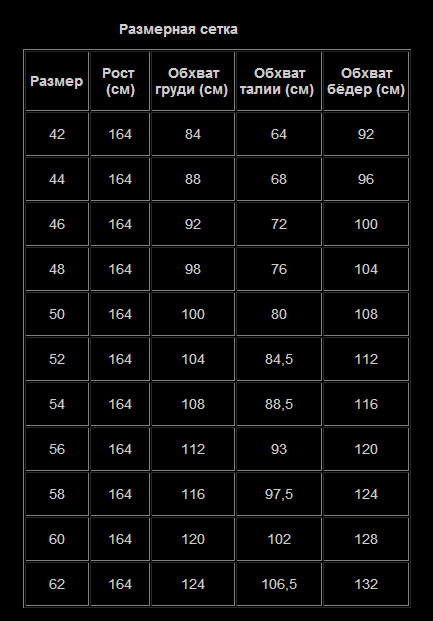
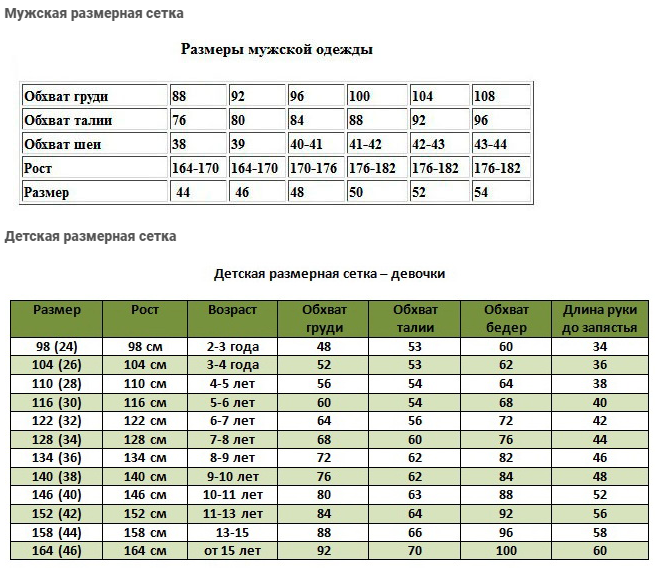
РАЗМЕРНАЯ СЕТКА ЖЕНСКОЙ ОДЕЖДЫ НА РОСТ 164-170 СМ
| Размер | 42 | 44 | 46 | 48 | 50 | 52 | 54 | 56 | 58 |
|---|---|---|---|---|---|---|---|---|---|
| Грудь | 84 | 88 | 92 | 96 | 100 | 104 | 108 | 112 | 116 |
| Талия | 64-66 | 68-70 | 72-74 | 76-78 | 80-82 | 84-86 | 88-90 | 92-94 | 96-98 |
| Бедра | 92 | 96 | 100 | 104 | 108 | 112 | 116 | 120 | 124 |
Таблица размеров соответствует стандартной размерной сетке России
Вся продукция сертифицирована и изготовлена в соответствии с нормативными требованиями российских ГОСТов
Как правильно измерить:
- Обхват груди — измеряется горизонтально по выступающим точкам груди вокруг тела
- Обхват талии — измеряется вокруг талии
- Обхват бедер — измерительная лента проходит по выступающим местам ягодиц
При выборе нужного размера следует учитывать, что в зависимости от фасона изделия и типа используемой ткани размерный диапазон может немного варьироваться.
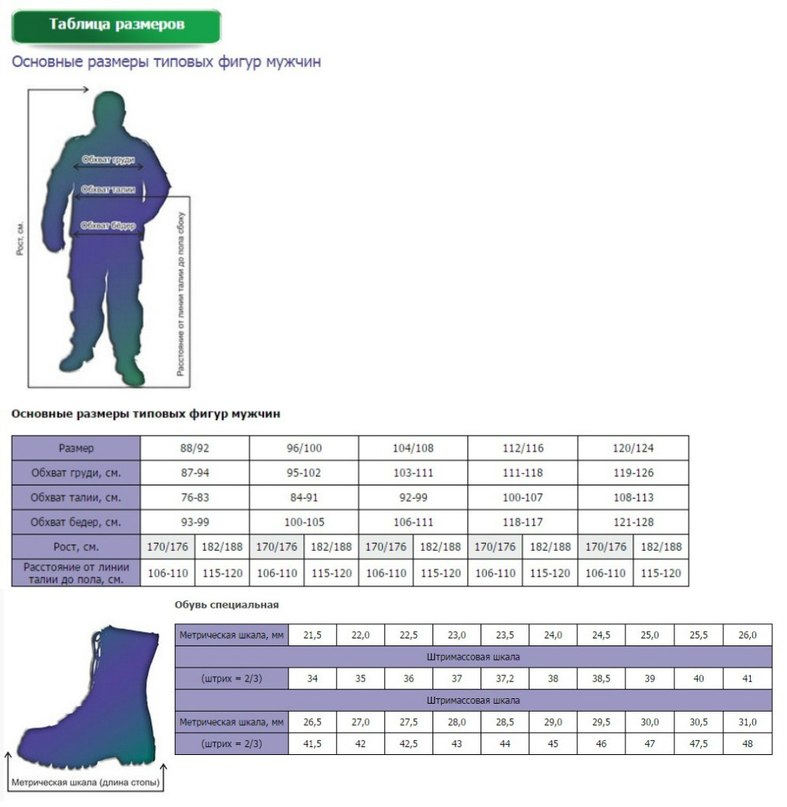
Размерная сетка
Спецодежда, согласно ГОСТам, изготавливается по спаренным размерам и ростам. Для того, чтобы Вам сделать заказ, необходимо, согласно таблиц приведенных ниже, определить к какому размеру и росту соответствует человек.
|
СЕТКА РАЗМЕРОВ И РОСТОВ (МУЖСКИЕ) | ||||
|---|---|---|---|---|
|
Размер (см) (Гост) |
Маркировка изделия |
Измерение фигуры человека (см) | ||
|
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) | ||
|
80-84 * |
40-42 * |
78-86 * |
68-76 * |
84-92 * |
|
88-92 |
44-46 |
86-94 |
76-84 |
92-100 |
|
96-100 |
48-50 |
94-102 |
84-92 |
100-108 |
|
104-108 |
52-54 |
102-110 |
92-100 |
108-116 |
|
112-116 |
56-58 |
110-118 |
100-108 |
116-124 |
|
120-124 |
60-62 |
118-126 |
108-116 |
124-132 |
|
128-132 |
64-66 |
126-134 |
116-124 |
132-142 |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
СЕТКА РАЗМЕРОВ И РОСТОВ (ЖЕНСКИЕ) | ||||
|---|---|---|---|---|
|
Размер (см) (Гост) |
Маркировка изделия |
Измерение фигуры человека (см) | ||
|
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) | ||
|
80-84 * |
40-42 * |
78-86 * |
60-68 * |
84-94 * |
|
88-92 |
44-46 |
86-94 |
68-76 |
94-102 |
|
96-100 |
48-50 |
94-102 |
76-84 |
102-110 |
|
104-108 |
52-54 |
102-110 |
84-92 |
110-118 |
|
112-116 |
56-58 |
110-118 |
92-100 |
118-126 |
|
120-124 |
60-62 |
118-126 |
100-108 |
126-134 |
|
128-132 |
64-66 |
126-134 |
108-116 |
134-142 |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
ТАБЛИЦА ОПРЕДЕЛЕНИЯ РОСТА (МУЖСКОЙ) | ||
|---|---|---|
|
Рост (ГОСТ) |
Маркировка изделия |
Интервал роста человека (см) |
|
158-164 * |
1-2 * |
155-166,9 * |
|
170-176 |
3-4 |
167-178,9 |
|
182-188 |
5-6 |
179-191,9 |
|
194-200 * |
7-8 * |
192-203 * |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
ТАБЛИЦА ОПРЕДЕЛЕНИЯ РОСТА (ЖЕНСКИЙ) | ||
|---|---|---|
|
Рост (ГОСТ) |
Маркировка изделия |
Интервал роста человека (см) |
|
146-152 * |
1-2 * |
143-154,9 * |
|
158-164 |
3-4 |
155-166,9 |
|
170-176 |
5-6 |
167-178,9 |
|
182-188 * |
7-8 * |
179-191 * |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
РАЗМЕРЫ ДЛЯ РУБАШЕК | ||
|---|---|---|
|
Ворот |
Размер |
Рост (см) |
|
39 |
44-46 |
170-176 |
|
40 |
48 |
170-176 |
|
41 |
50 |
176-182 |
|
42 |
52 |
176-182 |
|
43 |
54 |
176-182 |
|
44 |
56 |
176-182 |
|
45 |
58 |
182-188 |
|
46 |
60-62 |
182-188 |
|
РАЗМЕРЫ ПО ФУТБОЛКАМ И ПЛАЩАМ | ||||||
|---|---|---|---|---|---|---|
|
Размер |
42-44 |
46 |
48-50 |
52-54 |
56-58 |
60-62 |
|
Стандартный общеевропейский размер |
S |
M |
L |
XL |
XXL |
XXXL |
|
РАЗМЕРЫ ДЛЯ ОБУВИ | |||||||||
|---|---|---|---|---|---|---|---|---|---|
|
Размер для заказа |
39 |
40 |
41 |
42 |
43 |
44 |
45 |
46 |
47 |
|
Размер, мм |
255 |
260 |
265 |
270 |
275 |
285 |
290 |
295 |
300 |
Большая размерная сетка одежды — Новости — Восток-Сервис-Пермь
Иногда покупатели, привыкшие к европейским размерам одежды S-ХXXL, не знают, как ориентироваться в российской шкале размеров, по которой производится одежда «Восток-Сервис». Но поняв этот принцип один раз, вы будете с легкостью подбирать себе модели точно по фигуре. Тем более что вариативность сочетаний размера и роста у российской сетки гораздо больше, чем у западной.
Но поняв этот принцип один раз, вы будете с легкостью подбирать себе модели точно по фигуре. Тем более что вариативность сочетаний размера и роста у российской сетки гораздо больше, чем у западной.
Одежда производства «Восток-Сервис» изготавливается по независимым группам размеров (обхват груди) и ростов. Например, мужскую куртку размера 104-108 (охват груди) можно подобрать на рост 158-164, 170-176182-188 и даже 194-200. Группы по обхвату груди и росту не имеют жесткой корреляции друг с другом: если вам подходит обхват груди, но не подходит рост, смело ищите модель с таким же размером, но с другим параметром роста.
Приведем другой пример с подбором изделия по размеру. Куртка УРАН на рост 158-164 изготавливается в трех размерах: 88-92, 96-100, 104-108. При этом c увеличением размера длина изделия будет все также соответствовать росту 158-164.
Европейский принцип другой – с увеличением размера увеличивается длина изделия, что значительно сужает возможности подбора изделий для людей с нестандартными пропорциями фигуры.
Важный момент. Так как профессиональная и функциональная одежда должна быть достаточно свободной, то изделия изготавливаются спаренными размерами. Например, размер 96-100 на этикетке показывает, что модель подойдет человеку с обхватом груди от 96 до 100 см, но также она подойдет и тем, чей обхват груди составляет от 94 до 102 см благодаря заложенной прибавке для свободы движения.
Внимание! Если в магазине Вы не нашли нужный Вам размер, обратитесь к продавцу для проверки наличия на складе или оформите заказ в интернет-магазине.
Одежда «Восток-Сервис», изготовленная в российской сетке размеров, позволяет подобрать гардероб из функциональных изделий обладателю даже очень нестандартной фигуры: большой размер, большой рост; небольшой рост, большой размер; большой рост, небольшой размер; небольшой размер верхней части тела, большой размер нижней части тела и т.п. А учитывая тот факт, что многие модели внешне очень похожи на повседневные и спортивные, при этом превосходят их по износостойкости и долговечности, одежда, купленная в магазинах «Восток-Сервис», станет выгодным приобретением и прослужит Вам долгие годы!
Таблицы размеров от Dainese
Правильная посадка предметов одежды Dainese исключительно важна для обеспечения необходимой защиты. Поэтому прежде, чем выбрать свой размер, мы рекомендуем Вам взять в руки сантиметровую ленту и снять мерку с вашей груди, талии, бедер, ног и всех других частей тела, которым требуется защита. Сверьтесь с таблицами размеров от Dainese: Вы сможете найти всю необходимую информацию о размерах, которые мы можем Вам предложить, а также о том, как правильно сделать замеры для любого понравившегося товара.
Поэтому прежде, чем выбрать свой размер, мы рекомендуем Вам взять в руки сантиметровую ленту и снять мерку с вашей груди, талии, бедер, ног и всех других частей тела, которым требуется защита. Сверьтесь с таблицами размеров от Dainese: Вы сможете найти всю необходимую информацию о размерах, которые мы можем Вам предложить, а также о том, как правильно сделать замеры для любого понравившегося товара.
Мужская Мотоэкипировка
Стандартные размеры
| Европейский размер | Буквенное обозначение | Размер США | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Высота Рост (см) | Длина ноги /Длина шагового шва (см) | Длина рукава (см) | Шея Обхват шеи (см) |
| 42 | XS | 32 | 82 / 86 | 70 / 74 | 84 / 88 | 163 / 166 | 76 / 77 | 55 / 56 | 35,5 / 36,5 |
| 44 | S | 34 | 86 / 90 | 74 / 78 | 88 / 92 | 166 / 169 | 77 / 79 | 56 / 57 | 36,5 / 37,5 |
| 46 | S | 36 | 90 / 94 | 78 / 82 | 92 / 96 | 169 / 172 | 79 / 80 | 57 / 58 | 37,5 / 38,5 |
| 48 | M | 38 | 94 / 98 | 82 / 86 | 96 / 100 | 172 / 175 | 80 / 82 | 58 / 59 | 38,5 / 39,5 |
| 50 | M | 40 | 98 / 102 | 86 / 90 | 100 / 104 | 175 / 178 | 82 / 83 | 59 / 60 | 39,5 / 40,5 |
| 52 | L | 42 | 102 / 106 | 90 / 94 | 104 / 108 | 178 / 181 | 83 / 84 | 60 / 61 | 40,5 / 41,5 |
| 54 | L | 44 | 106 / 110 | 94 / 98 | 108 / 112 | 181 / 184 | 84 / 85 | 61 / 62 | 41,5 / 42,5 |
| 56 | XL | 46 | 110 / 114 | 98 / 102 | 112 / 116 | 184 / 187 | 85 / 86 | 62 / 63 | 42,5 / 43,5 |
| 58 | XL | 48 | 114 / 118 | 102 / 106 | 116 / 120 | 187 / 188 | 86 / 87 | 62 / 63 | 43,5 / 44,5 |
| 60 | 2XL | 50 | 118 / 122 | 106 / 110 | 120 / 124 | 188 / 189 | 87 / 88 | 63 / 64 | 44,5 / 45,5 |
| 62 | 3XL | 52 | 122 / 126 | 110 / 114 | 124 / 128 | 189 / 190 | 87 / 88 | 63 / 64 | 45,5 / 46,5 |
| 64 | 4XL | 54 | 126 / 130 | 114 / 118 | 128 / 132 | 190 / 191 | 88 / 89 | 64 / 65 | 46,5 / 47,5 |
Cпециальная таблица размеров для следующих товаров:
| Европейский размер | Буквенное обозначение | Размер США | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Высота рост (см) | Длина ноги /Длина шагового шва (см) | Длина рукава (см) | Обхват шеи (см) |
| 42 | XS | 32 | 82 / 86 | 70 / 74 | 84 / 88 | 163 / 166 | 76 / 77 | 55 / 56 | 35,5 / 36,5 |
| 44 | S | 34 | 86 / 90 | 74 / 78 | 88 / 92 | 166 / 169 | 77 / 79 | 56 / 57 | 36,5 / 37,5 |
| 46 | S | 36 | 90 / 94 | 78 / 82 | 92 / 96 | 169 / 172 | 79 / 80 | 57 / 58 | 37,5 / 38,5 |
| 48 | M | 38 | 94 / 98 | 82 / 86 | 96 / 100 | 172 / 175 | 80 / 82 | 58 / 59 | 38,5 / 39,5 |
| 50 | M | 40 | 98 / 102 | 86 / 90 | 100 / 104 | 175 / 178 | 82 / 83 | 59 / 60 | 39,5 / 40,5 |
| 52 | L | 42 | 102 / 106 | 90 / 94 | 104 / 108 | 178 / 181 | 83 / 84 | 60 / 61 | 40,5 / 41,5 |
| 54 | L | 44 | 106 / 110 | 94 / 98 | 108 / 112 | 181 / 184 | 84 / 85 | 61 / 62 | 41,5 / 42,5 |
| 56 | XL | 46 | 110 / 117 | 98 / 105 | 112 / 119 | 184 / 185 | 85 / 88 | 62 / 63 | 42,5 / 44,0 |
| 58 | XL | 48 | 117 / 124 | 105 / 112 | 119 / 126 | 185 / 187 | 85 / 88 | 63 / 63,2 | 44,0 / 46,0 |
| 60 | 2XL | 50 | 124 / 132 | 112 / 120 | 126 / 134 | 187 / 189 | 85 / 88 | 63,2 / 63,5 | 46,0 / 48,0 |
| 62 | 3XL | 52 | 132 / 140 | 120 / 128 | 134 / 142 | 189 / 191 | 85 / 88 | 63,5 / 64 | 48,0 / 50,0 |
Таблица соответствия размеров для людей низкого роста
Специальные размеры: компания DAINESE разработала специальные размеры одежды для людей, рост которых выходит за стандартные параметры. Смотрите таблицу ниже, чтобы подобрать нужный Вам размер.
Смотрите таблицу ниже, чтобы подобрать нужный Вам размер.
| Размер при низком росте | Размер при стандартном росте | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Высота Рост (см) | Длина ноги /Длина шагового шва (см) | Длина рукава (см) |
| 23 | 42 / 44 | 83 / 89 | 73 / 79 | 85 / 91 | 156 / 161 | 71 / 73 | 51 / 53 |
| 24 | 46 | 89 / 95 | 79 / 85 | 91 / 97 | 161 / 165 | 73 / 75 | 53 / 55 |
| 25 | 48 / 50 | 95 / 101 | 85 / 91 | 97 / 103 | 165 / 170 | 75 / 77 | 55 / 57 |
| 26 | 52 | 101 / 107 | 91 / 97 | 103 / 109 | 170 / 174 | 77 / 79 | 57 / 58 |
| 27 | 54 / 56 | 107 / 113 | 97 / 103 | 109 / 115 | 174 / 178 | 79 / 81 | 58 / 59 |
| 28 | 58 | 113 / 119 | 103 / 109 | 115 / 121 | 178 / 180 | 81 / 82 | 59 / 60 |
| 29 | 60 / 62 | 119 / 125 | 109 / 115 | 121 / 127 | 180 / 181 | 81 / 82 | 60 / 61 |
| 30 | 64 | 125 / 131 | 115 / 121 | 127 / 133 | 181 / 183 | 81 / 82 | 60 / 61 |
таблица соответствия размеров для людей более высокого роста
Специальные размеры: компания DAINESE разработала специальные размеры для людей, чей рост выходит за рамки стандартных параметров. Смотрите таблицу ниже для выбора нужного Вам размера.
Смотрите таблицу ниже для выбора нужного Вам размера.
| Размер для более высокого роста | Размер при стандартном росте | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Высота Рост (см) | Длина ноги /Длина шагового шва (см) | Длина рукава (см) |
| 86 | 42 / 44 | 83 / 89 | 70 / 76 | 85 / 91 | 172 / 177 | 81 / 83 | 57 / 59 |
| 92 | 46 | 89 / 95 | 76 / 82 | 91 / 97 | 177 / 181 | 83 / 85 | 59 / 61 |
| 98 | 48 / 50 | 95 / 101 | 82 / 88 | 97 / 103 | 181 / 186 | 85 / 87 | 61 / 63 |
| 104 | 52 | 101 / 107 | 88 / 94 | 103 / 109 | 186 / 190 | 87 / 89 | 63 / 64 |
| 110 | 54 / 56 | 107 / 113 | 94 / 100 | 109 / 115 | 190 / 194 | 89 / 91 | 64 / 65 |
| 116 | 58 | 113 / 119 | 100 / 106 | 115 / 121 | 194 / 196 | 91 / 92 | 65 / 66 |
| 122 | 60 / 62 | 119 / 125 | 106 / 112 | 121 / 127 | 196 / 197 | 91 / 92 | 66 / 67 |
| 128 | 64 | 125 / 131 | 112 / 118 | 127 / 133 | 197 / 199 | 91 / 92 | 66 / 67 |
джинсы
| Талия ( см ) | 74 — 76 | 79 — 82 | 84 — 87 | 89 — 92 | 94 — 97 | 100 — 102 | 105 — 107 | 110 — 112 | 115 — 117 | 120 |
| Дюйм | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 |
| Размер | 44 | 46 | 48 | 50 | 52 | 54 | 56 | 58 | 60 | 62 |
Как измерить себя: ГРУДНАЯ КЛЕТКА — обхват груди
Обхват груди – это максимальное измерение вокруг грудной клетки. Для взятия мерки следует стоять ровно и спокойно дышать. Лента должна проходить вокруг грудной клетки на уровне лопаток, под подмышечной впадиной.
Для взятия мерки следует стоять ровно и спокойно дышать. Лента должна проходить вокруг грудной клетки на уровне лопаток, под подмышечной впадиной.
Как измерить себя: ТАЛИЯ – обхват талии
Обхват талии измеряется путем наложения ленты по линии талии между ребер и тазом, прямо над бедренной костью. При измерении следует стоять прямо и нормально дышать, брюшная полость не должна быть напряжена (см. линию талии).
Как измерить себя: БЕДРА – обхват бедер
Обхват бедер измеряется горизонтально вокруг наиболее выступающей части таза.
Как измерить себя: ШАГОВЫЙ ШОВ – расстояние от паха до пола
Внутренняя поверхность ноги – это расстояние от паха до пола. Это расстояние между нижней частью торса и подошвой стопы. Мерка берется стоя прямо при слегка расставленных в стороны ногах, при этом вес тела должен быть равномерно распределен на обе ноги.
Как измерить себя: ВЫСОТА — рост
Рост – это расстояние между макушкой головы и подошвой стопы, мерка снимается стоя ровно в положении «ноги вместе».
Как измерить себя: РУКА – длина рукава
Это расстояние между внешней стороной плеча (плечевая кость) и линией запястья, мерка снимается при расслабленной руке.
Как измерить себя: ШЕЯ – обхват шеи
Обхват шеи измеряется примерно на 2 см ниже «Адамового яблока» у седьмого шейного позвонка.
ЖЕНСКАЯ Мотоэкипировка
Стандартные размеры
| Европейский размер | Буквенное обозначение | Размер США | Ширина груди (см) | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Высота Рост (см) | Длина ноги /Длина шагового шва (см) | Длина рукава (см) |
| 38 | XXS | 0 | 72 / 76 | 76 / 80 | 56 /60 | 82 / 86 | 157 / 160 | 73 / 75 | 51 / 52 |
| 40 | XS | 2 | 76 / 80 | 80 / 84 | 60 / 64 | 86 / 90 | 160 / 163 | 75 / 76 | 52 / 54 |
| 42 | S | 4 | 80 / 84 | 84 / 88 | 64 / 68 | 90 / 94 | 163 / 166 | 76 / 78 | 54 / 55 |
| 44 | M | 6 | 84 / 88 | 88 / 92 | 68 / 72 | 94 / 98 | 166 / 169 | 78 / 79 | 55 / 57 |
| 46 | M | 8 | 88 / 92 | 92 / 96 | 72 / 76 | 98 / 102 | 169 / 172 | 79 / 80 | 57 / 58 |
| 48 | L | 10 | 92 / 96 | 96 / 100 | 76 / 80 | 102 / 106 | 172 / 175 | 80 / 81 | 58 / 59 |
| 50 | XL | 12 | 96 / 100 | 100 / 104 | 80 / 84 | 106 /110 | 175 / 177 | 81 / 82 | 59 / 60 |
| 52 | XL | 14 | 100 / 104 | 104 / 108 | 84 / 88 | 110 / 114 | 177 / 178 | 81 / 82 | 60 / 61 |
| 54 | XXL | 16 | 104 / 108 | 108 / 112 | 88 / 92 | 114 / 118 | 178 / 179 | 81 / 82 | 60 / 61 |
таблица соответствия размеров для людей низкого роста
Специальные размеры: компания DAINESE разработала специальные размеры одежды для людей, рост которых выходит за стандартные параметры. Смотрите таблицу ниже, чтобы подобрать нужный Вам размер.
Смотрите таблицу ниже, чтобы подобрать нужный Вам размер.
| Размер при низком росте | Размер при стандартном росте | Ширина груди (см) | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Рост (см) | Длина ноги Длина/Длина шагового шва (см) | Д Длина рукава (см) |
| 21 | 40 /42 | 78 / 82 | 82 / 86 | 64 / 68 | 88 / 92 | 154,5 / 157,5 | 70,5 / 72 | 50 / 51,5 |
| 22 | 44 | 84 / 88 | 88 / 92 | 70 / 74 | 94 / 98 | 159 / 160 | 73 / 74 | 52 / 54 |
| 23 | 46 / 48 | 90 / 94 | 94 / 98 | 76 / 80 | 100 / 104 | 163,5 / 167,5 | 74,5 / 75,5 | 54,5 / 55,5 |
| 24 | 50 | 96 / 100 | 100 / 104 | 82 / 86 | 106 / 110 | 168 / 170 | 76 / 77 | 56 / 57 |
| 25 | 52 / 54 | 102 / 106 | 106 / 110 | 88 / 92 | 112 / 116 | 170,5 / 171,5 | 76 / 77 | 57 / 58 |
| 26 | 56 | 108 / 112 | 112 / 116 | 94 / 98 | 118 / 122 | 172 / 173 | 76 / 77 | 57 / 58 |
таблица соответствия размеров для людей более высокого роста
Специальные размеры: компания DAINESE разработала специальные размеры для людей, чей рост выходит за рамки стандартных параметров. Смотрите таблицу ниже для выбора нужного Вам размера.
Смотрите таблицу ниже для выбора нужного Вам размера.
| Размер при более высоком росте | Размер при стандартном росте | Ширина груди (см) | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Рост (см) | Длина ноги/ Длина шагового шва (см) | Длина рукава (см) |
| 82 | 40 /42 | 78 / 82 | 82 / 86 | 62 / 66 | 88 / 92 | 168,5 / 171,5 | 80,5 / 82 | 56 / 57,5 |
| 88 | 44 | 84 / 88 | 88 / 92 | 68 / 72 | 94 / 98 | 173 / 174 | 83 / 84 | 58 / 60 |
| 94 | 46 / 48 | 90 / 94 | 94 / 98 | 74 / 78 | 100 / 104 | 177,5 / 181,5 | 84,5 / 85,5 | 61,0 / 61,5 |
| 100 | 50 | 96 / 100 | 100 / 104 | 80 / 84 | 106 / 110 | 182 / 184 | 86 / 87 | 62 / 63 |
| 106 | 52 / 54 | 102 / 106 | 106 / 110 | 86 / 90 | 112 / 116 | 184,5 / 185,5 | 86 / 87 | 63 / 64 |
| 112 | 56 | 108 / 112 | 112 / 116 | 92 / 96 | 118 / 122 | 186 / 187 | 86 / 87 | 63 / 64 |
джинсы
| ТАЛИЯ ( см ) | 74 — 76 | 79 — 82 | 84 — 87 | 89 — 92 | 94 — 97 | 100 — 102 | 105 — 107 | 110 — 112 | 115 — 117 | 120 |
| ДЮЙМЫ | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 |
| РАЗМЕР | 44 | 46 | 48 | 50 | 52 | 54 | 56 | 58 | 60 | 62 |
КАК ИЗМЕРИТЬ СЕБЯ: ШИРИНА ГРУДИ – обхват грудной клетки
Ширина груди у женщин измеряется прямо над обхватом груди.
КАК ИЗМЕРИТЬ СЕБЯ: ОБХВАТ ГРУДИ – обхват груди
Обхват груди представляет собой максимальный горизонтальный обхват. Мерка снимается стоя ровно при нормальном дыхании. Сантиметровая лента должна размещаться горизонтально под подмышечными впадинами и проходить по выступающим точкам груди.
КАК ИЗМЕРИТЬ СЕБЯ: ТАЛИЯ – обхват талии
Обхват талии измеряется путем размещения сантиметровой ленты по линии талии между ребрами и тазом прямо над бедренной костью. Мерку следует снимать стоя прямо при нормальном дыхании, при этом брюшная полость не должна быть напряжена (см. линию талии).
КАК ИЗМЕРИТЬ СЕБЯ: БЕДРА – обхват бедер
Обхват бедер измеряется путем размещения сантиметровой ленты горизонтально вокруг наиболее выступающей нижней части бедер.
КАК ИЗМЕРИТЬ СЕБЯ: ВЫСОТА — рост
Рост – это расстояние между макушкой головы и подошвой стопы. Мерка снимается стоя прямо в положении «ноги вместе».
КАК ИЗМЕРИТЬ СЕБЯ: ДЛИНА НОГИ – расстояние от паха до пола
Внутренняя поверхность ноги – это расстояние от паха до пола. Это расстояние между нижней частью туловища и подошвой стопы. Мерка берется стоя прямо при слегка расставленных в стороны ногах, при этом вес тела должен быть равномерно распределен на обе ноги.
КАК ИЗМЕРИТЬ СЕБЯ: РУКА – длина рукава
Это расстояние между внешней стороной плеча (плечевая кость) и линией запястья, мерка снимается при расслабленной руке.
Детская Мотоэкипировка
Детские размеры
| Рост/см | Возраст | Буквенное обозначение | Рост/Дюйм | Обхват груди (см) | Обхват талии (см) | Обхват бедер (см) | Длина ноги /Длина шагового шва (см) | Длина рукава (см) |
| 104 | 4 | — | 40 | 59 / 61 | 54 / 56 | 59 / 62 | 37 / 37 | 35 / 37 |
| 110 | 5 | — | 43 | 61 / 63 | 56 / 58 | 62 / 65 | 40 / 41 | 37 / 39 |
| 116 | 6 | — | 45 | 63 / 65 | 58 / 60 | 65 / 68 | 43 / 45 | 39 / 41 |
| 122 | 7 | JX | 48 | 65 / 67 | 60 / 62 | 68 / 71 | 46 / 49 | 41 / 43 |
| 128 | 8 | JS | 50 | 67 / 69 | 62 / 64 | 71 / 74 | 49 / 53 | 43 / 45 |
| 134 | 9 | JM | 53 | 69 / 71 | 64 / 66 | 74 / 77 | 53 / 57 | 45 / 47 |
| 140 | 10 | JM | 55 | 71 / 73 | 66 / 68 | 77 / 80 | 57 / 61 | 47 / 49 |
| 146 | 11 | JL | 57 | 73 / 75 | 68 / 70 | 80 / 83 | 61 / 64 | 49 / 51 |
| 153 | 12 | JL | 60 | 75 / 77 | 70 / 72 | 83 / 86 | 64 / 67 | 51 / 53 |
| 158 | 13 | JXL | 62 | 77 / 80 | 72 / 74 | 86 / 89 | 67 / 71 | 53 / 55 |
| 164 | 14 | JXL | 65 | 80 / 83 | 74 / 77 | 89 / 92 | 71 / 74 | 55 / 57 |
| 170 | 15 | JXXL | 67 | 83 / 86 | 77 / 80 | 92 / 95 | 74 / 78 | 57 / 59 |
| 176 | 16 | JXXL | 69 | 86 / 89 | 80 / 83 | 95 / 98 | 78 / 82 | 59 / 61 |
Таблица размеров перчаток и обуви
Перчатки
| Размеры | XXXS | XXS | XS | S | M | L | XL | XXL | XXXL |
| Дюймы | 6 1/2 | 7 | 7 1/2 | 8 | 8 1/2 | 9 | 9 1/2 | 10 | 10 1/2 |
| Сантиметры | 16. 5 5 | 17.8 | 19.1 | 20.3 | 21.6 | 22.9 | 24.1 | 25.4 | 26.7 |
Обувь
| Европейский размер | Размер Великобритания | Размер США | CM |
| 36 | 3,5 | 4,5 | 24 |
| 37 | 4,5 | 5,5 | 24,5 |
| 38 | 5 | 6 | 25 |
| 39 | 6 | 7 | 25,5 |
| 40 | 6,5 | 7,5 | 26,5 |
| 41 | 7,5 | 8,5 | 27 |
| 42 | 8 | 9 | 27,5 |
| 43 | 9 | 10 | 28 |
| 44 | 10 | 11 | 28,5 |
| 45 | 10,5 | 11,5 | 29 |
| 46 | 11,5 | 12,5 | 30 |
| 47 | 12 | 13 | 30,5 |
| 48 | 12,5 | 13,5 | 31 |
| 49 | 13,5 | 14,5 | 31,5 |
| 50 | 14,5 | 15,5 | 32 |
таблица размеров Защита спины
PRO-SPEED
| модель | рост |
| PRO SPEED BACK SHORT | |
| PRO SPEED BACK MEDIUM | 170-185 |
| PRO SPEED BACK LONG | >180 |
| PRO SPEED G1 | |
| PRO SPEED G2 | 170-185 |
| PRO SPEED G3 | >180 |
| размер | окружность талии |
| S/M | |
| L/2X | >100 |
WAVE D1 AIR
| модель | рост |
| WAVE D1 AIR 1S | |
| WAVE D1 AIR 11 | 160-175 |
| WAVE D1 AIR 12 | 170-185 |
| WAVE D1 AIR 13 | >180 |
| размер | окружность талии |
| M | |
| L | >90 |
WAVE D1 G
| модель | мужской размер | женский размер |
| WAVE D1 G1 | EURO 42-48 | EURO 38-54 |
| WAVE D1 G2 | EURO 50-64 | — |
PRO-ARMOR BACK
| модель | рост |
| PRO-ARMOR BACK SHORT | |
| PRO-ARMOR BACK LONG | >175 |
| размер | окружность талии |
| XS/M | |
| L/2X | >90 |
PRO ARMOR G
| модель | мужской размер | женский размер |
| PRO ARMOR G1 | EURO 42-48 | EURO 38-54 |
| PRO ARMOR G2 | EURO 50-64 | — |
MANIS D1
| модель | рост |
| MANIS D1 49 | |
| MANIS D1 55 | 160-175 |
| MANIS D1 59 | 170-185 |
| MANIS D1 65 | >180 |
| размер | окружность талии |
| S | 79-85 |
| M | 85-91 |
| L | 91-97 |
| XL | 97-103 |
MANIS D1 G
| модель | мужской размер | женский размер |
| MANIS D1 G1 | EURO 42-48 | EURO 38-54 |
| MANIS D1 G2 | EURO 50-64 | — |
таблица размеров шлемы
AGV K-6, AGV K-5 S, AGV K-3 SV, AGV K1
| Размер шлема | XS | S | MS | ML | L | XL | XXL |
| Сантиметры | 53-54 | 55-56 | 57 | 58 | 59-60 | 61-62 | 63-64 |
AGV SPORTMODULAR
| Размер шлема | XXS | XS | S | M | L | XL | XXL | XXXL |
| Сантиметры | 52-53 | 53-54 | 55-56 | 57-58 | 58-59 | 60-61 | 61-62 | 63-64 |
AGV AX9
| Размер шлема | XXS | XS | S | MS | ML | L | XL | XXL |
| Сантиметры | 51-52 | 53-54 | 55-56 | 57-58 | 58-59 | 59-60 | 61-62 | 63-64 |
AGV PISTA GP RR, AGV PISTA GP R, AGV CORSA R, AGV VELOCE S
| Размер шлема | XS | S | MS | ML | L | XL | XXL |
| Сантиметры | 53-54 | 55-56 | 57-58 | 59-60 | 60-61 | 61-62 | 63-64 |
AGV X3000, AGV X70
| Размер шлема | XS | S | MS | ML | L | XL | XXL |
| Сантиметры | 53-54 | 55 | 56 | 57-58 | 59 | 60-61 | 62-63 |
AGV X3000, AGV X70
| Размер шлема | XS | S | MS | ML | L | XL | XXL |
| Сантиметры | 53-54 | 55 | 56 | 57-58 | 59 | 60-61 | 62-63 |
AGV AX8 EVO
| Размер шлема | XS | S | MS | ML | L | XL | XXL |
| Сантиметры | 53-54 | 55-56 | 57-58 | 59-60 | 60-61 | 61-62 | 63-64 |
AGV COMPACT ST, AGV FLUID
| Размер шлема | XS | S | M | L | XL |
| Сантиметры | 53-54 | 55-56 | 57-58 | 59-60 | 61 |
таблица размеров зимняя одежда
Мужская одежда
| — | XS | S | M | L | XL | 2XL | 3XL | 4XL |
| Европейский размер | 42 | 45 | 48 | 51 | 54 | 57 | 60 | 63 |
| Размер США | 32 | 34/36 | 38 | 40/42 | 44 | 46/48 | 50 | 52/54 |
| Грудь (см) | 81-87 | 87-93 | 93-99 | 99-105 | 105-111 | 111-117 | 117-123 | 123-129 |
| Талия (см) | 69-75 | 75-81 | 81-87 | 87-93 | 93-99 | 99-105 | 105-111 | 111-117 |
| Бедра (см) | 83-89 | 89-95 | 95-101 | 101-107 | 107-113 | 113-119 | 119-125 | 125-131 |
| Рост (см) | 163-167,5 | 167,5-172 | 172-176 | 176-180 | 180-184 | 184-188 | 188-189 | 189-190 |
| Шаговый шов (см) | 76-78 | 78-80 | 80-82 | 82-84 | 84-85 | 85-86 | 86-87 | 87-88 |
| Рукав (см) | 56-57 | 57-58,5 | 58,5-60 | 60-61 | 61-62 | 62-62,5 | 62,5-63 | 63-63,5 |
Женская одежда
| — | XXS | XS | S | M | L | XL |
| Размер США | 6 | 8 | 10 | 12 | 14 | 16 |
| Грудь (см) | 72-76 | 76-80 | 80-84 | 84-88 | 88-92 | 92-96 |
| Обхват груди (см) | 76-80 | 80-84 | 84-88 | 88-92 | 92-96 | 96-100 |
| Талия (см) | 56-60 | 60-64 | 64-68 | 68-72 | 72-76 | 76-80 |
| Бедра (см) | 82-86 | 86-90 | 90-94 | 94-98 | 98-102 | 102-106 |
| Рост (см) | 157-160 | 160-163 | 163-166 | 166-169 | 169-172 | 172-175 |
| Шаговый шов (см) | 73-75 | 75-76 | 76-78 | 78-79 | 79-80 | 80-81 |
| Рукав (см) | 51-52 | 52-54 | 54-55 | 55-57 | 57-58 | 58-59 |
детская одежда
| Рост(см) | 110 | 122 | 134 | 146 | 158 | 164 |
| Грудь (см) | 61-63 | 63-64 | 64-73 | 73-77 | 77-80 | 80-83 |
| Талия (см) | 56-58 | 58-64 | 64-68 | 68-72 | 72-74 | 74-77 |
| Бедра (см) | 62-65 | 65-74 | 74-80 | 80-86 | 86-89 | 89-92 |
| Шаговый шов (см) | 40-41 | 41-53 | 53-61 | 61-67 | 67-71 | 71-74 |
| Рукав (см) | 37-39 | 39-45 | 45-49 | 49-53 | 53-55 | 55-57 |
перчатки
| Обхват ладони (см) | 3 1/2 | 4 1/4 | 5 1/2 | 6 -6 1/2 | 6 1/2 — 7 | 7 | 7 1/2 — 8 | 8 1/2 | 9 | 9 1/2 | 10 |
| Мужские | — | — | — | — | — | XS | S | M | L | XL | XXL |
| Женские | — | — | — | XS | S | M | L | — | — | — | — |
| Детские | S | M | L | XL | — | — | — | — | — | — | — |
шлемы
| Обхват головы (см) | 50 | 52 | 54 | 56 | 58 | 59-60 | 61-62 |
| Взрослые | — | — | XS | S | M | L | XL |
| Дети | jr XS | jr S | jr M | jr L | — | — | — |
защита локтей
| Размер | S | M | L | XL |
| FOREARM GIRTH | 27 | 28 | 29 | 31 |
| BICEPT GIRTH | 29 | 31 | 32 | 34 |
защита коленей
| Размер | S | M | L | XL |
| CALF GIRTH | 33 | 36 | 39 | 42 |
| THIGH GIRTH | 47 | 52 | 54 | 59 |
защита спины
| Размер | XS | S | M | L | XL |
| D-AIR EVOLUTION MAN | 40-45 | 40-45 | 40-45 | 40-45 | 40-45 |
| D-AIR EVOLUTION WOMAN | 43-48 | 43-48 | 43-48 | 43-48 | 43-48 |
| PRO ARMOR WAISTCOAT MAN | 43-47 | 43-47 | 43-47 | 43-47 | 47-51 |
| SOFT FLEX HYBRID MAN | 40-45 | 40-45 | 43-48 | 43-48 | 46-51 |
| SOFT FLEX HYBRID LADY | 37-42 | 37-42 | 40-45 | 40-45 | 43-48 |
| FLEXAGON BACK PROTECTOR MAN | 43-47 | 43-47 | 43-47 | 43-47 | 47-51 |
| FLEXAGON BACK PROTECTOR LADY | 35-39 | 39-43 | 39-43 | 39-43 | 43-47 |
| FLEXAGON PL WAISTCOAT MAN | 43-47 | 43-47 | 43-47 | 43-47 | 47-51 |
| FLEXAGON PL WAISTCOAT LADY | 35-39 | 39-43 | 39-43 | 39-43 | 43-47 |
| FLEXAGON WAISTCOAT MAN | 43-47 | 43-47 | 43-47 | 43-47 | 47-51 |
| FLEXAGON WAISTCOAT LADY | 35-39 | 39-43 | 39-43 | 39-43 | 43-47 |
| FLEXAGON WAISTCOAT LITE | 43-47 | 43-47 | 43-47 | 43-47 | 47-51 |
| BAP 01 EVO | 42-49 | 42-49 | 42-49 | 42-49 | 42-49 |
| BAP 02 EVO | 42-49 | 42-49 | 42-49 | 42-49 | 42-49 |
| RHYOLITE 2 WINTER | 47 | 47 | 47 | 47 | 51 |
защита спины для детей
| Размер | JS | JM | JL | JXL |
| FLEXAGON BACK PROTECTOR KID | 31-35 | 35-39 | 35-39 | 39-43 |
| SCARABEO FLEXAGON WAISTCOAT | 31-35 | 35-39 | 35-39 | 39-43 |
| SCARABEO BAP 01 | 31-33 | 31-33 | 31-33 | 31-33 |
| SCARABEO BAP 02 | 33-37 | 33-37 | 33-37 | 33-37 |
| SCARABEO BAP 03 | 38-42 | 38-42 | 38-42 | 38-42 |
Размерные сетки спортивной одежды, перчаток и шапок
Как максимально точно подобрать спортивную одежду и удачно попасть в размер?
Рисунок 1. Как правильно провести все измерения
Как правильно провести все измерения
На рисунке № 1 максимально точно переданы все необходимые нюансы, которые нужно соблюдать при измерении тела, а потому все полученные цифры остается лишь «приложить» к размерным сеткам различных брендов, которые приведены в материале.
Но перед чтением — еще несколько размерных инструкций:
- Как подобрать спортивную и лыжную обувь
- Как выбрать идеальные лыжные ботинки
- Как подобрать лыжную пару
- Советы по подбору лыжероллеров
Таблица размеров Noname и OneWay
Мужская сетка
| XXS | XS | S | M | L | XL | XXL | |
| Рост | 168 | 172 | 176 | 180 | 184 | 188 | 192 |
| Обхват груди | 81 | 87 | 93 | 99 | 105 | 111 | 117 |
| Обхват талии | 69 | 75 | 81 | 87 | 93 | 99 | 105 |
| Обхват бедер | 83 | 89 | 95 | 101 | 107 | 113 | 119 |
| Длина плеча и руки | 76 | 78 | 80 | 82 | 84 | 86 | 88 |
| Длина ноги | 80 | 82 | 84 | 86 | 88 | 90 | 92 |
| Вес | 40-50 | 50-59 | 59-66 | 67-77 | 75-85 | 85-95 | 95-105 |
Женская сетка
| XXS | XS | S | M | L | XL | |
| Рост | 161 | 164 | 167 | 170 | 173 | 176 |
| Обхват груди | 73 | 79 | 84 | 90 | 96 | 102 |
| Обхват талии | 59 | 65 | 70 | 76 | 82 | 88 |
| Обхват бедер | 81 | 87 | 92 | 98 | 104 | 110 |
| Длина плеча и руки | 68 | 70 | 72 | 74 | 76 | 78 |
| Длина ноги | 78 | 79 | 81 | 82 | 84 | 85 |
| Вес | 40-47 | 46-53 | 54-59 | 60-66 | 67-77 | 75-82 |
Детская сетка
| 130 | 140 | 150 | 160 | |
| Рост | 130 | 140 | 150 | 160 |
| Обхват груди | 66 | 70 | 74 | 78 |
| Обхват талии | 60 | 63 | 66 | 69 |
| Обхват бедер | 68 | 73 | 78 | 83 |
Мужская сетка
| S (42-44) | M (46-48) | L (50-52) | XL (54-56) | XXL (58-60) | 3XL (62-64) | |||||||
| Обхват груди | 90 | 93 | 96 | 99 | 102 | 105 | 108 | 111 | 114. 5 5 | 118 | 122 | 126 |
| Обхват талии | 77 | 80 | 83 | 86 | 89 | 92 | 95 | 98 | 101.5 | 105 | 110 | 115 |
| Обхват бедер | 90 | 93 | 96 | 99 | 102 | 105 | 108 | 111 | 114 | 117 | 121 | 125 |
| Длина ноги | 82 | 82 | 82.5 | 82.5 | 83 | 83 | 83.5 | 83.5 | 84 | 84 | 84 | 84 |
Женская сетка
| XS (32) | S (34-36) | M (38-40) | L (42-44) | XL (46-48) | XXL (50-52) | |||||||
| Обхват груди | 82 | 85 | 88 | 91 | 94 | 98 | 102 | 106 | 111 | 116 | 121 | |
| Обхват талии | 67 | 70 | 73 | 76 | 79 | 83 | 87 | 92 | 97 | 102 | 107 | |
| Обхват бедер | 90 | 93 | 96 | 99 | 102 | 106 | 110 | 114 | 118 | 122 | 127 | |
| Длина ноги | 81. 5 5 | 82 | 82 | 82 | 82.5 | 82.5 | 83 | 83 | 83 | 83 | 83 | |
Мужская сетка
| XXS | XS | S | M | L | XL | XXL | |
| Рост | 164 | 170 | 176 | 182 | 184 | 188 | 192 |
| Обхват груди | 81 | 87 | 93 | 99 | 105 | 111 | 117 |
| Обхват талии | 69 | 75 | 81 | 87 | 93 | 99 | 105 |
| Обхват бедер | 83 | 89 | 95 | 101 | 107 | 113 | 119 |
| Длина плеча и руки | 76 | 78 | 80 | 82 | 84 | 86 | 88 |
| Длина ноги | 80 | 82 | 84 | 86 | 88 | 90 | 92 |
| Вес | 40-50 | 50-59 | 59-66 | 67-75 | 75-84 | 83-93 | 93-103 |
Женская сетка
| XS | S | M | L | XL | |
| Рост | 164 | 167 | 170 | 173 | 176 |
| Обхват груди | 79 | 84 | 90 | 96 | 102 |
| Обхват талии | 65 | 70 | 76 | 82 | 88 |
| Обхват бедер | 87 | 92 | 98 | 104 | 110 |
| Длина плеча и руки | 70 | 72 | 74 | 76 | 78 |
| Длина ноги | 79 | 81 | 82 | 84 | 85 |
| Вес | 46-53 | 54-59 | 60-66 | 67-77 | 75-82 |
Детская сетка
| 134 | 140 | 146 | 152 | 158 | |
| Рост | 134 | 140 | 146 | 152 | 158 |
| Обхват груди | 66 | 70 | 74 | 78 | 82 |
| Обхват талии | 60 | 63 | 66 | 69 | 72 |
| Обхват бедер | 68 | 73 | 78 | 83 | 88 |
Универсальная и усредненная сетка
| Международный размер | 3XS | XXS | XS | S | M | L | XL | XXL |
| Рост | 139-146 | 147-154 | 155-162 | 163-170 | 171-178 | 179-186 | 187-194 | 187-194 |
| Вес | 55-65 | 65-75 | 75-85 | 85-95 | 95-105 | |||
| Обхват груди | 66-72 | 73-79 | 80-86 | 87-93 | 94-100 | 101-107 | 108-114 | 115-121 |
| Обхват бедер | 66-72 | 73-79 | 80-86 | 87-93 | 94-100 | 101-107 | 108-114 | 115-121 |
| XS | S | M | L | XL | |
| Размер в см | 34-36 | 37-39 | 40-42 | 43-45 | 46-48 |
Размерная сетка приведена для перчаток Swix, Noname Nordski
Мужские перчатки (Unisex)*
| XXS (5) | XS (6) | S (7) | M (8) | L (9) | XL (10) | |
| Размер в сантиметрах | 16-17 | 18-19 | 20-21 | 21-22 | 22-23 | 24-28 |
Женские перчатки
| S | M | L | |
| Размер в сантиметрах | 16-18 | 18-20 | 20-21 |
Детские перчатки
| S | M | L | XL | |
| Размер в сантиметрах | 14-15 | 15-16 | 16-18 | 17-19 |
- Информация о материале
-
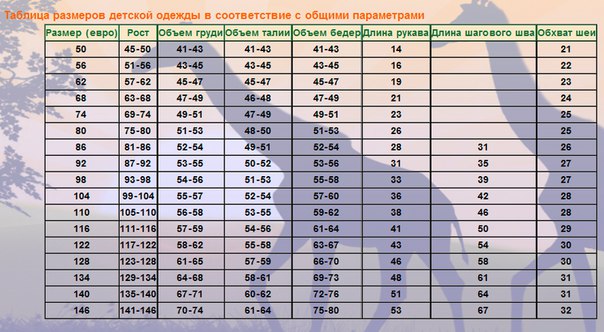
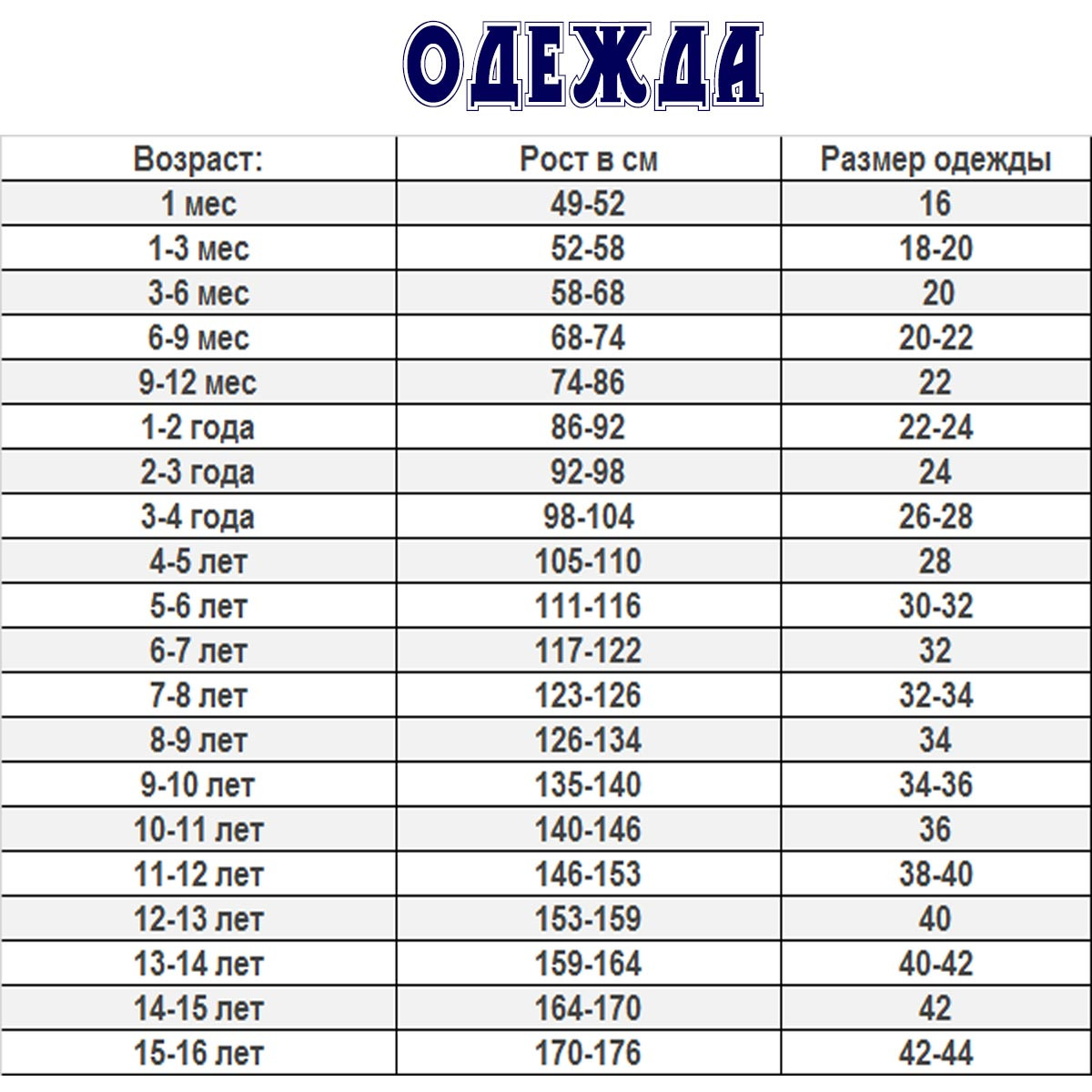
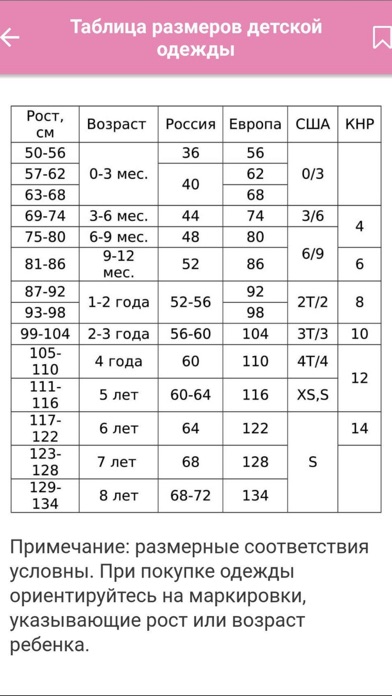
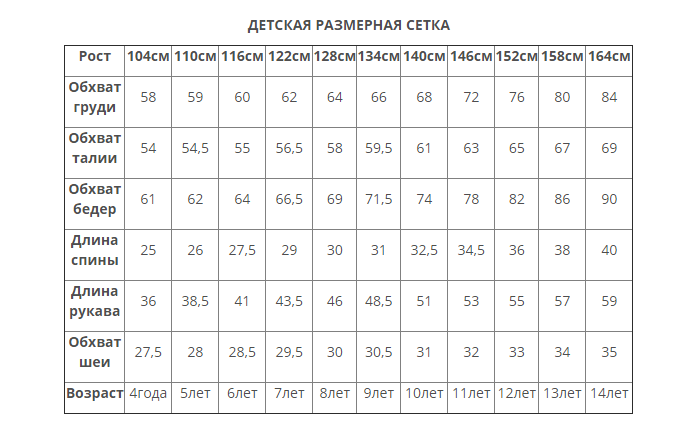
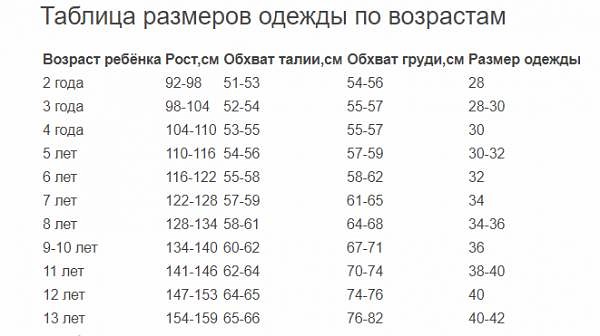
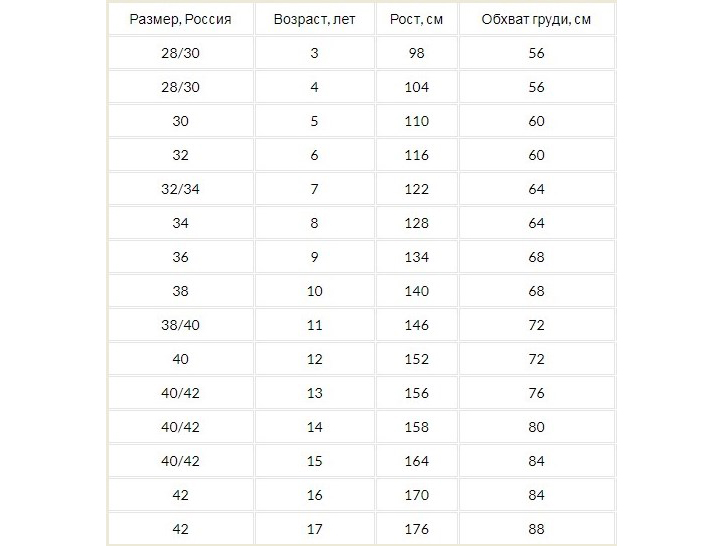
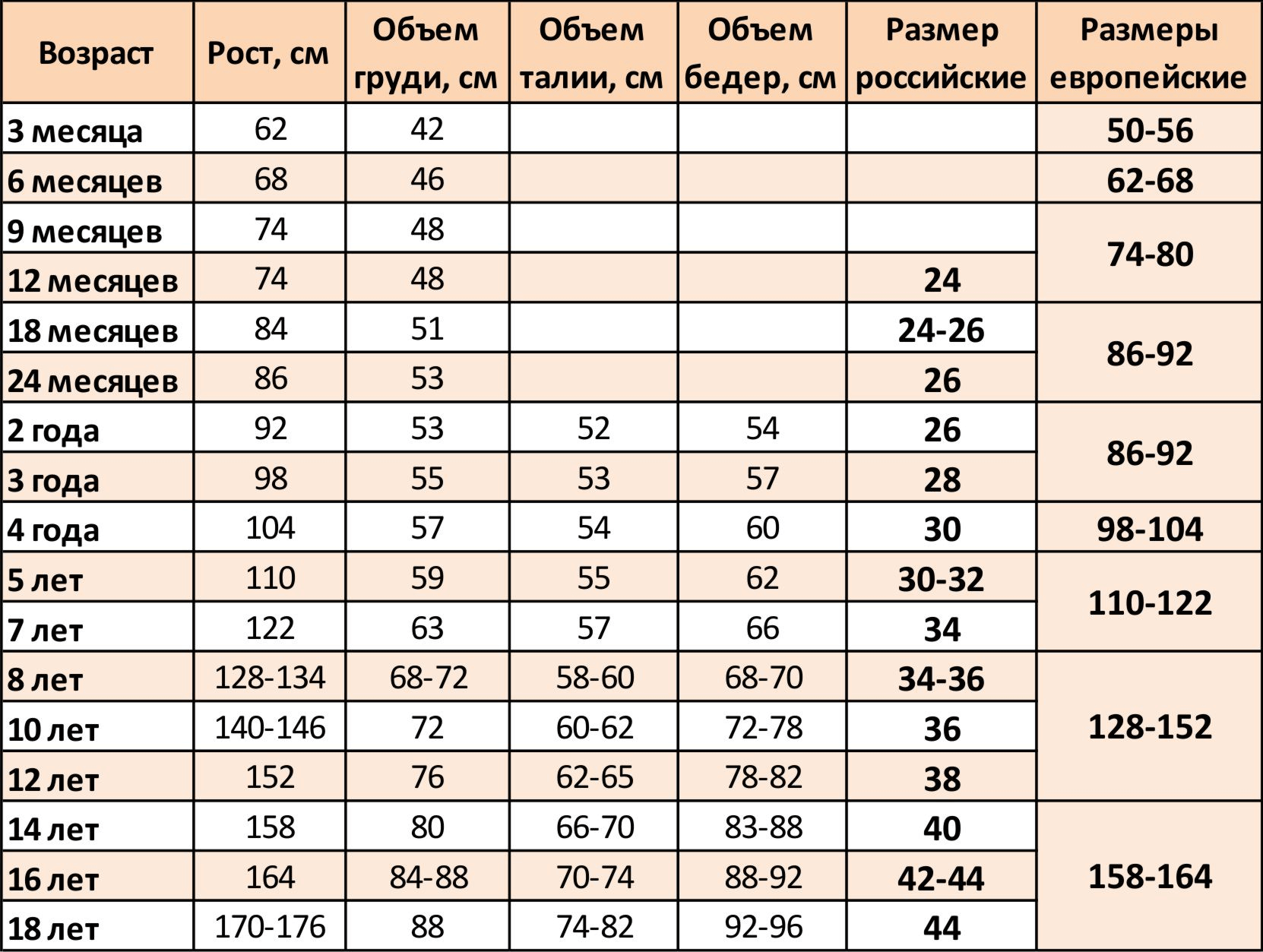
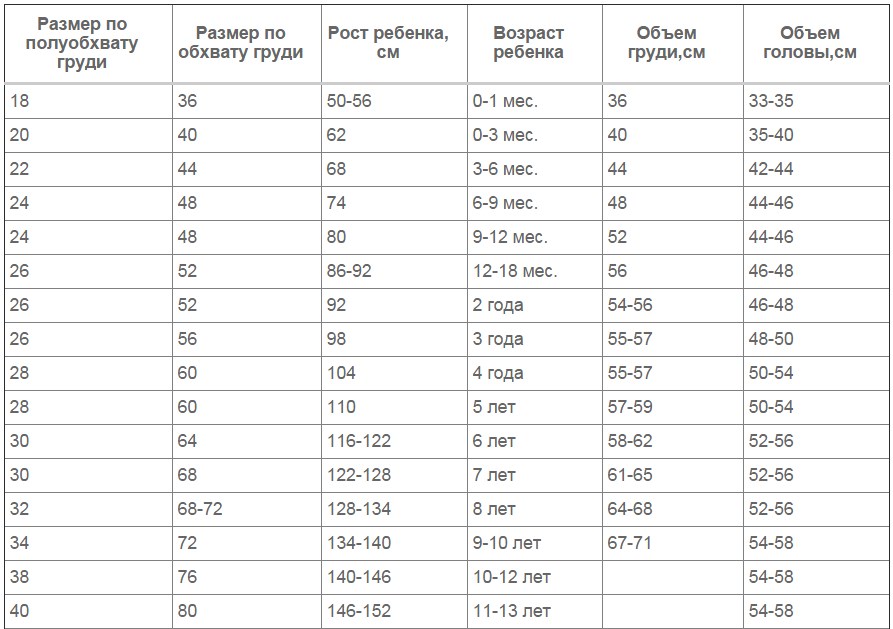
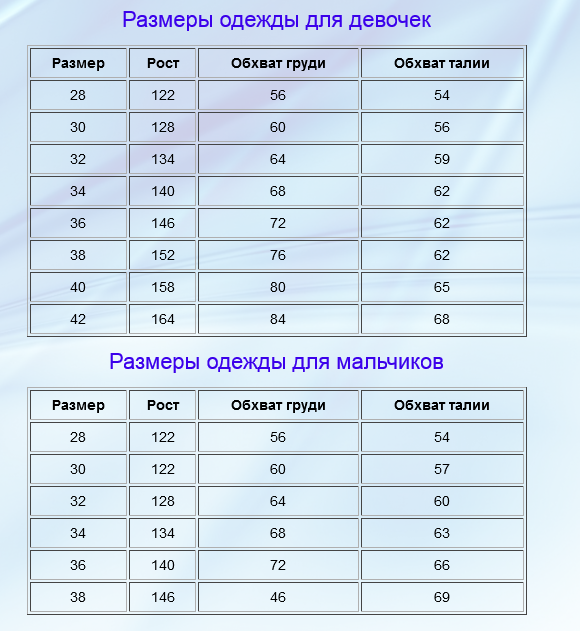
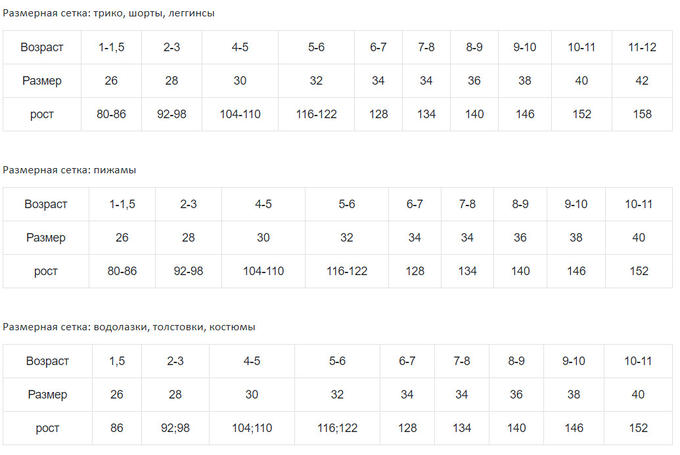
Размерная сетка детской одежды по возрасту
Соответствие размер-рост-возраст
| Размер | Рост | Возраст |
| 32 | 50 | 0-1 мес. |
| 36 | 56 | 0-2 мес. |
| 40 | 62 | 2-3 мес. |
| 44 | 68 | 3-6 мес. |
| 48 | 74-80 | 7-9 мес. |
| 52 | 80,86 | 1 год. |
| 56 | 92,98 | 2-2,5 года. |
| 60 | 104,110 | 3-4 года. |
| 64 | 110,116 | 5-6 лет |
| 68 | 122,128 | 6-7 лет. |
| 72 | 134,140 | 8-9 лет. |
| 76 | 140,146 | 9-10 лет. |
| 80 | 152,158 | 11-12 лет |
Соответствие размер-рост для новорожденных
| Размер | Рост, см |
| 18 | 56 |
| 20 | 62 |
| 22 | 68 |
| 24 | 74 |
| 26 | 80 |
Соответствие размер-рост для ясельной группы и изделий со смежными ростами
(пижамы, футболки, трусы-майки и др. изделия, где не указан рост)
изделия, где не указан рост)
| Размер | Рост, см |
| 22 | 68-74 |
| 24 | 80-86 |
| 26 | 92 |
| 28 | 98-104 |
| 30 | 110-116 |
| 32 | 122-128 |
| 34 | 134-140 |
| 36 | 146-152 |
Чепчики
| Размер | Окружность головы, см |
| 0 | 37-39 |
| 1 | 40-42 |
| 2 | 43-45 |
| 3 | 46-48 |
Размерная сетка носков
| Размер носков | Размер обуви | Длина стопы | Возраст |
| 7 (6-8) | — | 6-8 см | до 3 мес. |
| 9 (8-10) | — | 8-10 см | до 6 мес. |
| 11 (10-12) | 18-19 | 10-12 см | 6 мес.-1 год |
| 13 (12-14) | 20-22 | 12-14 см | 1-2 года |
| 15 (14-16) | 23-25 | 14-16 см | 3-4 года |
| 17 (16-18) | 26-28 | 16-18 см | 4-5 лет |
| 19 (18-20) | 29-31 | 18-20 см | 5-7 лет |
| 21 (20-22) | 32-34 | 20-22 см | 7-9 лет |
| 23 (22-24) | 35-38 | 22-24 см | 10-12 лет |
Выбирая одежду для малыша, родители испытывают не только радость от этого процесса, но и огорчение, что они не знают точного размера ребенка и подбирают вещи на глазок. Но больше всего затруднений вызывает покупка вещей для самых маленьких, у которых не спросишь «жмет или нет», а учитывая, что молодые мамы предпочитают совершать покупки через интернет-магазины, этот вопрос и вовсе отпадает. Мамам и папам очень хочется, чтобы их сокровища выглядели нарядно и стильно, и чтобы «костюмчик сидел», а для этого необходимо подбирать одежду, согласно возрасту и индивидуальных особенностей телосложения малыша. Если у вас закрались сомнения, и вы боитесь, что одежда будет велика или мала, воспользуйтесь шпаргалкой, которая приведена в данном разделе.
Но больше всего затруднений вызывает покупка вещей для самых маленьких, у которых не спросишь «жмет или нет», а учитывая, что молодые мамы предпочитают совершать покупки через интернет-магазины, этот вопрос и вовсе отпадает. Мамам и папам очень хочется, чтобы их сокровища выглядели нарядно и стильно, и чтобы «костюмчик сидел», а для этого необходимо подбирать одежду, согласно возрасту и индивидуальных особенностей телосложения малыша. Если у вас закрались сомнения, и вы боитесь, что одежда будет велика или мала, воспользуйтесь шпаргалкой, которая приведена в данном разделе.
Сегодня существует множество размерных сеток, используемых в разных государствах. В России и странах ближнего зарубежья применяется универсальная сетка размеров, которая учитывает возраст малыша. Основными показателями для определения необходимого размера считается возраст ребенка, его рост и объем грудной клетки. Размерная сетка детской одежды по возрасту позволяет родителям сориентироваться и купить одежду, соответствующую возрасту ребенка. Но покупая одежду детям, нужно принимать во внимание конкретные параметры, например, худенький или полный ребенок, высокий или маленький. Не рекомендуем брать одежду на вырост, слишком большая будет причинять неудобства и чувство дискомфорта крохе.
Но покупая одежду детям, нужно принимать во внимание конкретные параметры, например, худенький или полный ребенок, высокий или маленький. Не рекомендуем брать одежду на вырост, слишком большая будет причинять неудобства и чувство дискомфорта крохе.
Не забыты и головные уборы, так для новорожденных необходимо выбирать шапочки точно по размеру головы, в противном случае, холодный воздух будет попадать внутрь. Размерная сетка для чепчиков и детских шапок обязательно учитывает возраст малыша и обхват объема головы.
Если вам нужно купить детские трусики, не забывайте, что дети — это «вечный моторчик», поэтому нижнее белье должно быть удобным, практичным и сшитым из хлопка. Размеры, указанные в таблице, учитывают такие обязательные критерии, как возраст, рост и объем бедер. При выборе одежды для детей, советуем руководствоваться примерными таблицами размеров, если испытываете сомнения, возьмите одежду на размер больше, чтобы обновка принесла удовольствие, а не разочарование.
CSS свойство grid-template-rows
Пример
Укажите размер строки (высоту):
.grid-container {
отображение: сетка;
строк шаблона сетки:
100px 300px;
}
Попробуй сам »
Определение и использование
Свойство grid-template-rows определяет число
(и высоты) строк в макете сетки.
Значения представляют собой список, разделенный пробелами, где каждое значение определяет высоту соответствующей строки.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да. Прочитать про animatable Попытайся |
| Версия: | Модуль макета сетки CSS, уровень 1 |
| Синтаксис JavaScript: | объект .style.gridTemplateRows = «50px 200px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| сетка-шаблон-строки | 57 | 16 | 52 | 10 | 44 |
Синтаксис CSS
строки-шаблона-сетки: нет | авто | макс-содержимое | мин-содержимое | длина | начальная | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Размер не установлен.При необходимости создаются строки | Играй » |
| авто | Размер рядов определяется размером контейнера, а на размер содержимого элементов в строке | Играй » |
| макс. Содержание | Устанавливает размер каждой строки в зависимости от самого большого элемента в строке | |
| мин-содержание | Устанавливает размер каждой строки в зависимости от наименьшего элемента в строке | |
| длина | Устанавливает размер строк с использованием допустимого значения длины. Подробнее о единицах длины Подробнее о единицах длины | Играй » |
Связанные страницы
Учебное пособие по CSS: Макет сетки CSS
Ссылка CSS: свойство grid-columns
Ссылка CSS: свойство шаблона сетки
html — высота и ширина растяжения сетки CSS до контейнера
html — высота и ширина растяжения сетки CSS до контейнера — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
6к раз
На этот вопрос уже есть ответы :
Закрыт 1 год назад.
Я не могу заставить CSS Grid растянуться до родительского размера как по высоте, так и по ширине. Ширина будет нормально растягиваться при установке на 100%, но высота останется в исходном размере? Я не уверен, где рассчитывается размер высоты.
При установке grid-template-rows на 25% для всех строк я предполагаю, что это даст мне 100% высоту, которая мне нужна, но это не работает.
JSFiddle
кузов {
маржа: 10 пикселей;
цвет фона: красный;
высота: 100%;
}
.wrapper {
дисплей: сетка;
сетка-пробел: 1px;
цвет фона: #fff;
цвет: # 444;
сетка-шаблон-строки: 25% 25% 25% 25%;
сетка-шаблон-столбцы: авто авто авто авто;
сетка-шаблон-области:
"а б в г"
"e f f g"
"h f f i"
"j k l m";
высота: 100%;
ширина: 100%;
}
.коробка {
цвет фона: # 444;
цвет: #fff;
отступ: 20 пикселей;
размер шрифта: 150%;
}
.a {
grid-area: a;
}
.b {
площадь сетки: b;
}
.c {
площадь сетки: c;
}
. d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}
d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}
А
Б
В
D
E
F
G
H
Я
Дж
К
L
M
Темани Афиф
183 11 золотой знак 11 серебряный знак 22 бронзовых знака
Создан 17 июн.
user616user616
41111 золотых знаков99 серебряных знаков3333 бронзовых знака
1
Для следующей высоты экрана вы можете использовать область просмотра vh вместо пикселей или % ;
Расчет размеров с помощью блоков CSS3 vw и vh
кузов {
цвет фона: красный;
высота: 100%;
}
. wrapper {
дисплей: сетка;
сетка-пробел: 1px;
цвет фона: #fff;
цвет: # 444;
сетка-шаблон-строки: 25% 25% 25% 25%;
сетка-шаблон-столбцы: авто авто авто авто;
сетка-шаблон-области: "a b c d" "e f f g" "h f f i" "j k l m";
высота: 100vh;
ширина: 100%;
}
.коробка {
цвет фона: # 444;
цвет: #fff;
отступ: 20 пикселей;
размер шрифта: 150%;
}
.a {
grid-area: a;
}
.b {
площадь сетки: b;
}
.c {
площадь сетки: c;
}
.d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}
wrapper {
дисплей: сетка;
сетка-пробел: 1px;
цвет фона: #fff;
цвет: # 444;
сетка-шаблон-строки: 25% 25% 25% 25%;
сетка-шаблон-столбцы: авто авто авто авто;
сетка-шаблон-области: "a b c d" "e f f g" "h f f i" "j k l m";
высота: 100vh;
ширина: 100%;
}
.коробка {
цвет фона: # 444;
цвет: #fff;
отступ: 20 пикселей;
размер шрифта: 150%;
}
.a {
grid-area: a;
}
.b {
площадь сетки: b;
}
.c {
площадь сетки: c;
}
.d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}
А
Б
В
D
E
F
G
H
Я
Дж
К
L
M
Создан 17 июн.
Маджид Парвин
3,09955 золотых знаков1919 серебряных знаков3737 бронзовых знаков
Попробуйте это, измените высоту с 100% на 100vh
.wrapper {
дисплей: сетка;
сетка-пробел: 1px;
цвет фона: #fff;
цвет: # 444;
сетка-шаблон-строки: 25% 25% 25% 25%;
сетка-шаблон-столбцы: авто авто авто авто;
сетка-шаблон-области: "a b c d" "e f f g" "h f f i" "j k l m";
высота: 100vh;
ширина: 100%;
}
Создан 17 июн.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
grid-template-rows — CSS: каскадные таблицы стилей
Свойство CSS grid-template-rows определяет имена линий и функции изменения размера дорожек для строк сетки.
сетка-шаблон-строки: нет;
сетка-шаблон-строки: 100px 1fr;
сетка-шаблон-строки: [имя полотна] 100 пикселей;
сетка-шаблон-строки: [имя-полотна1] 100 пикселей [имя-полотна2 имя-полотна3];
сетка-шаблон-строки: minmax (100px, 1fr);
сетка-шаблон-строки: соответствует-содержимому (40%);
сетка-шаблон-строки: повтор (3, 200 пикселей);
сетка-шаблон-строки: подсетка;
сетка-шаблон-ряды: кладка;
grid-template-rows: повтор 200 пикселей (автозаполнение, 100 пикселей) 300 пикселей;
сетка-шаблон-строки: minmax (100 пикселей, максимальное содержимое)
повтор (автозаполнение, 200 пикселей) 20%;
сетка-шаблон-строки: [имя-полотна1] 100 пикселей [имя-полотна2]
повторение (автоподгонка, [имя полотна3 имя полотна4] 300 пикселей)
100px;
сетка-шаблон-строк: [имя-полотна1 имя-полотна2] 100 пикселей
повторение (автоподгонка, [имя полотна1] 300 пикселей) [имя полотна3];
сетка-шаблон-строки: наследовать;
сетка-шаблон-строки: начальная;
сетка-шаблон-строки: не задано;
Это свойство можно указать как:
- либо значение ключевого слова
нет - или
<список-треков>значение - или значение
<список-авто-треков>.
Значения
-
нет - — ключевое слово, означающее отсутствие явной сетки. Любые строки будут генерироваться неявно, а их размер будет определяться свойством
grid-auto-rows. -
[название полотна] - A
spanиauto.Строки могут иметь несколько имен, разделенных пробелом внутри квадратных скобок, например[имя-строки-имя-строки-b]. -
<длина> - — неотрицательная длина.
-
<процент> - — неотрицательное значение
<процент>относительно размера блока контейнера сетки. Если размер контейнера сетки зависит от размера его дорожек, то процентное значение следует рассматривать какauto.
Вклады внутреннего размера дорожки могут быть скорректированы в соответствии с размером контейнера сетки и увеличивать окончательный размер дорожки на минимальную величину, которая приведет к соблюдению процентного соотношения.
-
- — неотрицательный размер с единицей
fr, указывающей коэффициент изгиба гусеницы. Каждая гусеница размеромminmax ()подразумевает автоматический минимум (т.е.е.minmax (авто,).) -
макс. Содержание - — ключевое слово, представляющее наибольший максимальный вклад содержимого элементов сетки, занимающих дорожку сетки.
-
мин-содержание - — ключевое слово, представляющее наибольший минимальный вклад содержимого элементов сетки, занимающих дорожку сетки.
-
мин. Макс. (Мин., Макс.) - — это функциональное обозначение, определяющее диапазон размеров, больше или равный мин. и меньше или равный макс. .Если max меньше min , то max игнорируется, и функция обрабатывается как min .
 Максимальное значение
Максимальное значение -
авто Как максимум представляет наибольший размер
max-contentэлементов в этой дорожке.Как минимум представляет наибольший минимальный размер элементов в этой дорожке (определяется минимальной шириной
минимальной высотойэлементов).Часто, хотя и не всегда, это размерmin-content.Если используется вне нотации
minmax (),autoпредставляет собой диапазон между минимумом и максимумом, описанным выше. В большинстве случаев это ведет себя аналогичноminmax (min-content, max-content).Примечание:
autoразмеров дорожек (и толькоautoразмеров дорожек) можно растянуть с помощью свойствalign-contentиjustify-content.Поэтому по умолчанию дорожка размеромautoбудет занимать все оставшееся пространство в контейнере сетки.
-
соответствует-содержанию ([<длина> | <процент>]) - Представляет формулу
min (max-content, max (auto, аргумент )), которая вычисляется аналогичноauto(т.е.minmax (auto, max-content)), за исключением того, что размер дорожки равен ограничивается аргументом , если он больше минимумаauto. -
повтор ([<положительное-целое> | автозаполнение | автоподбор], <список-треков>) - Представляет повторяющийся фрагмент списка дорожек, позволяющий записать большое количество строк, которые демонстрируют повторяющийся узор, в более компактной форме.
-
кладка - Значение кладки указывает на то, что эту ось следует проложить согласно алгоритму кладки.
-
подсетка - Значение подсетки
, , ,указывает, что сетка примет составную часть своей родительской сетки на этой оси. Вместо того, чтобы указывать явно, размеры строк / столбцов сетки будут взяты из определения родительской сетки.
Вместо того, чтобы указывать явно, размеры строк / столбцов сетки будут взяты из определения родительской сетки.
Примечание
Значение masonry взято из уровня 3 спецификации Grid и в настоящее время имеет только экспериментальную реализацию за флагом в Firefox.
Значение подсетки взято из уровня 2 спецификации Grid и в настоящее время реализовано только в Firefox 71 и более поздних версиях.
| Начальное значение | нет |
|---|---|
| Применимо к контейнерам сетки | |
| Унаследовано | нет |
| Проценты | относятся к соответствующему размеру области содержимого |
| Расчетное значение | , как указано, но с относительной длиной, преобразованной в абсолютную длину |
| Тип анимации | простой список длины, процента или расчета, при условии, что единственные различия заключаются в значениях компонентов длины, процента или расчета в list |
Определение размеров строк сетки
HTML
А
Б
CSS
#grid {
дисплей: сетка;
высота: 100 пикселей;
сетка-шаблон-строки: 30px 1fr;
}
#areaA {
цвет фона: салатовый;
}
#areaB {
цвет фона: желтый;
} Результат
таблиц BCD загружаются только в браузере
grid-auto-rows — CSS: Cascading Style Sheets
Свойство CSS grid-auto-rows определяет размер неявно созданной дорожки строки сетки или паттерна дорожек.
Если элемент сетки расположен в строке, размер которой явно не задан grid-template-rows , неявные дорожки сетки создаются для его удержания. Это может произойти либо путем явного позиционирования в строке, находящейся за пределами диапазона, либо с помощью алгоритма автоматического размещения, создающего дополнительные строки.
сетка-автоматические строки: минимальное содержание;
сетка-автоматические строки: макс-контент;
сетка-автоматические строки: авто;
сетка-автоматические строки: 100 пикселей;
сетка-авто-ряды: 20см;
сетка-автоматические ряды: 50vmax;
сетка-автоматические ряды: 10%;
сетка-автоматические ряды: 33.3%;
сетка-автоматические ряды: 0,5фр;
сетка-автоматические ряды: 3фр;
grid-auto-rows: minmax (100 пикселей, авто);
сетка-автоматические строки: minmax (max-content, 2fr);
сетка-автоматические строки: minmax (20%, 80vmax);
grid-auto-rows: min-content max-content auto;
grid-auto-rows: 100 пикселей, 150 пикселей, 390 пикселей;
сетка-автоматические строки: 10% 33,3%;
сетка-автоматические ряды: 0. 5фр 3фр 1фр;
сетка-автоматические строки: minmax (100px, auto) minmax (max-content, 2fr) minmax (20%, 80vmax);
grid-auto-rows: 100px minmax (100px, auto) 10% 0.5fr fit-content (400px);
сетка-автоматические строки: наследование;
grid-auto-rows: начальный;
grid-auto-rows: не задано;
5фр 3фр 1фр;
сетка-автоматические строки: minmax (100px, auto) minmax (max-content, 2fr) minmax (20%, 80vmax);
grid-auto-rows: 100px minmax (100px, auto) 10% 0.5fr fit-content (400px);
сетка-автоматические строки: наследование;
grid-auto-rows: начальный;
grid-auto-rows: не задано;
Значения
-
<длина> - — неотрицательная длина.
-
<процент> - — неотрицательное значение
<процент>относительно размера блока контейнера сетки. Если размер блока контейнера сетки не определен, процентное значение обрабатывается какauto. -
- — неотрицательный размер с единицей
fr, указывающей коэффициент изгиба гусеницы. Каждая гусеница размеромПоявление вне нотации
minmax ()подразумевает автоматический минимум (т. е.
е. minmax (auto,).) -
макс. Содержание - — ключевое слово, представляющее наибольший максимальный вклад содержимого элементов сетки, занимающих дорожку сетки.
-
мин-содержание - — ключевое слово, представляющее наибольший минимальный вклад содержимого элементов сетки, занимающих дорожку сетки.
-
мин. Макс. (Мин., Макс.) - — это функциональное обозначение, определяющее диапазон размеров, который больше или равен мин. и меньше или равен макс. .Если max меньше min , то max игнорируется, и функция обрабатывается как min . Максимальное значение
-
соответствует-содержанию ([<длина> | <процент>]) - Представляет формулу
min (max-content, max (auto, аргумент )), которая вычисляется аналогичноauto(т. е.е.
е.е. minmax (auto, max-content)), за исключением того, что размер дорожки ограничивается аргументом , если он больше минимумаauto. -
авто - Ключевое слово, идентичное максимальному содержанию, если оно является максимальным. Как минимум, он представляет наибольший минимальный размер (как указано в
min-width/min-height) элементов сетки, занимающих дорожку сетки. Примечание. Размеры дорожек
auto(и только размеры дорожекauto) можно растянуть с помощью свойствalign-contentиjustify-content.
| Начальное значение | auto |
|---|---|
| Применимо к контейнерам сетки | |
| Унаследовано | нет |
| Проценты | относятся к соответствующему размеру области содержимого |
| Вычислено значение | указанный процент или абсолютная длина |
| Тип анимации | дискретный |
Установка размера строки сетки
HTML
CSS
#grid {
ширина: 200 пикселей;
дисплей: сетка;
сетка-шаблон-области: "а а";
разрыв: 10 пикселей;
сетка-автоматические строки: 100 пикселей;
}
#grid> div {
цвет фона: салатовый;
}
Результат
Таблицы BCD загружаются только в браузере
Сетка JavaScript: Размер сетки
При нормальном использовании ваше приложение должно устанавливать ширину и высоту сетки с помощью стилей CSS. Затем сетка будет соответствовать заданной вами ширине и использовать прокрутку внутри сетки, чтобы можно было просматривать все строки и столбцы.
Затем сетка будет соответствовать заданной вами ширине и использовать прокрутку внутри сетки, чтобы можно было просматривать все строки и столбцы.
Ошибка при использовании процентов ширины и высоты
Если вы используете% для вашей высоты, убедитесь, что контейнер, в который вы помещаете сетку
также указана высота, так как браузер поместит div в соответствии с процентным соотношением
высота родителей, и если у родителя нет высоты, то этот% всегда будет равен нулю.
Если ваша сетка не того размера, который, по вашему мнению, должен быть, то поместите границу на сетку.
div и посмотрите, подходит ли вам этот размер (сетка заполнит этот div). Если это не размер
вы хотите, тогда у вас есть проблема с макетом CSS в вашем приложении.
Изменение ширины и высоты
Если ширина и / или высота изменится после инициализации сетки, размер сетки автоматически изменится, чтобы заполнить новую область.
Пример: установка и изменение ширины и высоты сетки
В приведенном ниже примере показана установка размера сетки с последующим его изменением по мере того, как пользователь нажимает кнопки.
Автоматическая высота сетки
В зависимости от вашего сценария вы можете захотеть, чтобы сетка автоматически изменяла свою высоту по количеству строк, отображаемых внутри сетки. Это полезно, если у вас относительно мало строк и вы не хотите пустого пространства между последней строкой и нижней частью сетки.
Чтобы разрешить сетке автоматически изменять ее высоту по размеру строк, установите свойство сетки domLayout = 'autoHeight' .
Когда domLayout = 'autoHeight' , тогда ваше приложение не должно устанавливать высоту на div сетки, так как div должен иметь возможность естественного потока, чтобы соответствовать содержимому сетки.Когда автоматическая высота отключена, ваше приложение должно установить высоту в div сетки, поскольку сетка заполнит предоставленный вами div.
Не используйте автоматическую высоту сетки при отображении большого количества строк
Если используется автоматическая высота сетки, сетка будет отображать все строки
в DOM. Это отличается от нормальной работы, когда сетка будет только отображать
Это отличается от нормальной работы, когда сетка будет только отображать
строки, которые видны внутри прокручиваемого окна просмотра сетки. Для больших сетей (например,> 1000
rows) время прорисовки сетки будет медленным, или для очень больших сеток ваше приложение
может замерзнуть.Это не проблема с сеткой, это ограничение для браузеров.
от того, сколько данных они могут легко отобразить на одной веб-странице. По этой причине, если отображается
при больших объемах данных использовать автоматическую высоту сетки не рекомендуется. Вместо этого используйте
сетка в обычном режиме, а виртуализация строк решит эту проблему
для тебя.
Пример ниже демонстрирует функцию autoHeight. Обратите внимание на следующее:
- По мере того, как вы устанавливаете разное количество строк в сетке, сетка будет изменять размер своей высоты, чтобы соответствовать строкам.
- Поскольку высота сетки превышает высоту браузера, вам нужно будет использовать вертикальную прокрутку браузера для просмотра данных (или прокрутку iFrames, если вы смотрите на пример, встроенный ниже).

- Высота также будет регулироваться при фильтрации для добавления и удаления строк.
- Если вы закрепили строки, размер сетки будет соответствовать размерам закрепленных строк.
- Вертикальной прокрутки не будет, однако горизонтальная прокрутка, включая закрепленные столбцы, будет работать как обычно.
- Можно перемещать сетку в режим «полной высоты» и выходить из него с помощью
api.setDomLayout ()или путем изменения связанного свойстваdomLayout.
Следующий тест лучше всего просматривать, если открыть его в новой вкладке, поэтому очевидно, что полосы прокрутки отсутствуют.
Обратите внимание, что если вы используете встроенный пример, показанные полосы прокрутки предназначены для содержащего iframe , а не для сетки.
Макет DOM
Существует три значения макета DOM, которые сетка может иметь: normal, autoHeight и print.Они используются следующим образом:
- нормальный : это значение по умолчанию, если ничего не указано.
 Сетка соответствует ширине и высоте предоставленного вами div и прокручивается в обоих направлениях.
Сетка соответствует ширине и высоте предоставленного вами div и прокручивается в обоих направлениях. - autoHeight : высота сетки задается так, чтобы соответствовать количеству строк, поэтому сетка не предоставляет вертикальной полосы прокрутки. Сетка прокручивается по горизонтали как обычно.
- print : полосы прокрутки не используются, и сетка отображает все строки и столбцы. Этот макет поясняется в разделе «Печать».
Мин. Высота с автоматической высотой
Минимальная высота 50 пикселей для отображения строк при автоматической высоте. Это сделано для эстетических целей, в частности, чтобы дать место для отображения сообщения «нет строк», когда в сетке нет строк, иначе это сообщение будет накладываться поверх заголовка, что выглядит не очень хорошо.
Невозможно указать максимальную высоту при использовании автоматической высоты.
Пользователи спрашивают, можно ли установить максимальную высоту при использовании автоматической высоты? Ответ — нет. При использовании автоматической высоты сетка настроена для работы по-другому. Переключиться невозможно.
При использовании автоматической высоты сетка настроена для работы по-другому. Переключиться невозможно.
Если вам все же нужно переключиться, вам нужно будет отключить автоматическую высоту.
Изменение размера с родительским контейнером
Мы можем динамически реагировать на изменения экрана, используя функции API сетки. В этом разделе мы описываем несколько рекомендуемых подходов к изменению размера сетки и отображению / скрытию столбцов в зависимости от изменения размера экрана.
Приведенные ниже рецепты являются предложениями — поскольку сетка может быть размещена и позиционирована в вашем приложении разными способами и со многими фреймворками, приведенные ниже предложения могут не работать из коробки в вашем конкретном приложении, но они должны помочь вам в правильное направление.
Внутри контейнера Flexbox
По умолчанию сетка запускает таймер, который отслеживает размер контейнера и соответствующим образом изменяет размер пользовательского интерфейса. Это может помешать стандартному поведению элементов с набором
Это может помешать стандартному поведению элементов с набором display: flex . Простое решение — добавить overflow: hidden к родительскому элементу сетки.
Откройте приведенный ниже пример в новой вкладке и измените размер окна, чтобы увидеть, как изменяется размер экземпляра сетки соответственно.
Для получения дополнительной информации о том, как работать с Flexbox, посетите: CSS Flexbox
Внутри контейнера сетки CSS
По умолчанию сетка отслеживает размер своего контейнера и соответственно изменяет размер пользовательского интерфейса.Это может помешать стандартному поведению элементов с установленным display: grid . Простое решение — добавить overflow: hidden к родительскому элементу сетки.
Откройте приведенный ниже пример в новой вкладке и измените размер окна, чтобы увидеть, как изменяется размер экземпляра сетки соответственно.
Для получения дополнительной информации о том, как работать с макетом сетки, посетите: CSS Grid Layout
Динамическое изменение размера с горизонтальной прокруткой
Самый быстрый способ получить адаптивную сетку — установить процентное значение div, содержащего сетку. С помощью этого простого изменения размер сетки будет автоматически изменяться в зависимости от размера div, а столбцы, которые не могут поместиться в области просмотра, будут просто скрыты и доступны справа через полосу прокрутки.
С помощью этого простого изменения размер сетки будет автоматически изменяться в зависимости от размера div, а столбцы, которые не могут поместиться в области просмотра, будут просто скрыты и доступны справа через полосу прокрутки.
Динамическое изменение размера без горизонтальной прокрутки
Иногда вам нужно, чтобы столбцы, которые не помещаются в текущем окне просмотра, были просто полностью скрыты без горизонтальной полосы прокрутки.
Для этого определите ширину сетки и определите, сколько столбцов может поместиться в этом пространстве, скрывая те, которые не подходят, постоянно обновляя на основе запуска события gridSizeChanged , как показано в следующем примере.
Этот пример лучше всего видно при открытии в новой вкладке — затем измените горизонтальный размер браузера и посмотрите, как скрываются / отображаются столбцы в зависимости от текущего размера сетки.
Динамическое изменение размера по вертикали
Иногда вертикальная высота сетки больше, чем количество строк, в которых она находится. Вы можете динамически установить высоту строк, чтобы заполнить доступную высоту, как показано в следующем примере:
Вы можете динамически установить высоту строк, чтобы заполнить доступную высоту, как показано в следующем примере:
элементов одинаковой высоты: Flexbox и Grid
Это выпуск №2 из серии, посвященной современным решениям CSS для проблем, которые я решал за последние 14 с лишним лет работы в качестве фронтенд-разработчика .
Давным-давно (примерно в 2013 г.) я написал плагин jQuery для вычисления столбцов одинаковой высоты. Это гарантировало, что в очень конкретном сценарии строки с тремя столбцами будут сохраняться блоки содержимого одинаковой высоты независимо от длины содержимого, которое они содержат. Доминирующий в то время метод компоновки — поплавки — с этой проблемой не справлялся.
Решение Flexbox №
Когда на сцене появился flexbox, это стало возможным с:
.flexbox {
дисплей: гибкий;
} Потрясающе! По умолчанию прямые дочерние элементы выстраиваются в ряд и имеют растяжение, чтобы они были равной высоты 🙌
Но затем вы добавляете два блока . в качестве дочерних и … содержимое столбцов снова оказывается неравным 😔 column
column
Исправление:
.flexbox {
дисплей: гибкий; // Убедитесь, что элементы содержимого заполняют столбец .column
.element
{
height: 100%;
}
} Теперь столбцы будут иметь одинаковую высоту и увеличиваться в зависимости от содержимого .Элемент .
Хотели бы вы, чтобы советы по CSS в вашем почтовом ящике? Присоединяйтесь к моему информационному бюллетеню, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Сетевое решение №
С сеткой мы сталкиваемся с аналогичным поведением:
. Сетка {
отображение: сетка;
// По существу переключаем ось по умолчанию
grid-auto-flow: column;
} Подобно flexbox, прямые дочерние элементы будут иметь одинаковую высоту, но их дочерние элементы нуждаются в добавлении определения высоты, как и в решении flexbox:
. сетка {
сетка {
дисплей: сетка;
сетка-автопоток: столбец; // Убедитесь, что элементы содержимого заполняют столбец .column
.element
{
height: 100%;
}
} Вот демонстрация обоих решений, а также дополнительные демонстрации для определения заданного количества столбцов в строке, как описано ниже:
Стефани Эклс (@ 5t3ph)
Что лучше? #
Для простого решения для элементов с одинаковой высотой преимущество flexbox заключается в том, что ось по умолчанию сразу включает параллельные столбцы, тогда как сетка должна быть явно установлена.Однако элементы по своей сути также не будут равной ширины (что может быть преимуществом в зависимости от типа контента, например, навигационных ссылок).
Преимущество сетки — это элементы одинаковой ширины, если это желательно. Дополнительным преимуществом является то, что вам не нужен автоматический поток, но вместо этого вы хотите определить максимальное количество столбцов в «строке». В этом случае макет сетки легко обрабатывает математику для распределения столбцов по сравнению с решением Flexbox, требующим определения расчета для ограничения количества столбцов.
В этом случае макет сетки легко обрабатывает математику для распределения столбцов по сравнению с решением Flexbox, требующим определения расчета для ограничения количества столбцов.
Привет! Зарегистрируйтесь на мой семинар по CSS в июле на Smashing Conference: Level-Up With Modern CSS
Обновление нашего решения .grid для определения максимального числа 3 .column в строке так же просто, как:
& .col-3 {
grid-gap: $ col_gap;
столбца-шаблона-сетки: повторить (3, 1fr);
} В то время как один (очень простой) вариант для flexbox будет:
$ col_gap: 1rem; .flexbox.col-3
{
// Необходимо явно указать
// элементы переполнения для следующей виртуальной строки
flex-wrap: wrap; .column
{
// "взломать" свойство без пробелов
margin: $ col_gap / 2;
// определяем вычисление для использования браузером ширины
max-width: calc ((100% / 3) - # {$ col_gap});
}
} Вам также следует подумать о том, как эти решения обрабатываются отзывчиво, но это немного выходит за рамки этой статьи 🙂
Изменений в макете сетки CSS в процентах и неопределенной высоте
Это сообщение в блоге об изменении поведения
на CSS Grid Layout
относящиеся к процентным рядам гусениц и желобов
в решетчатых контейнерах неопределенной высоты . Игалия только что внесла изменения
Игалия только что внесла изменения
в Хром
и WebKit ,
что может повлиять на некоторые веб-сайты.
Итак, здесь я собираюсь объяснить несколько вещей о
как проценты работают в CSS и все связанные с этим проблемы,
конечно, я также объясню изменения, которые мы делаем в Grid Layout
и как сохранить прежнее поведение в новой версии
с очень простыми изменениями.
Извините за объем, но я занимаюсь этими проблемами с 2015 года.
(возможно, раньше, но это дата первого коммита
Я нашел по этой теме),
и я слишком углубился в объяснение концепций.Возможно в посте есть ошибки, эта тема совсем не простая,
но это своего рода свалка моих знаний об этом.
Процентные и определенные размеры
Это простая часть, если у вас есть элемент с фиксированной шириной и высотой.
разрешение процентных соотношений по детским размерам очень просто,
они просто вычисляются относительно ширины или высоты содержащего блока .
Простой пример:
Пример процентных размеров в содержащем блоке с определенными размерами
С процентными полями и отступами дело обстоит немного сложнее.В строчном направлении (ширина в горизонтальном режиме записи)
они работают должным образом и имеют разрешение против встроенного размера .
Однако в направлении блока (высота) они не разрешаются против
размер блока (как и следовало ожидать изначально)
но против встроенного размера (ширины) содержащего блока .
Снова очень простой пример:
Пример процентных полей в содержащем блоке с определенными размерами
Обратите внимание, что здесь есть кое-что еще,
в спецификациях Flexbox и Grid Layout это было указано в прошлом
что процентные поля и отступы разрешаются против
соответствующие им размеры, например встроенные поля
относительно встроенной оси и полей блока относительно оси блока.
Это было реализовано так же в Firefox и Edge,
но Chromium и WebKit сохранили обычное поведение
разрешения всегда против встроенного размера.
Так что какое-то время в спецификации была возможность решить их любым способом.
Это было источником проблем совместимости между различными браузерами.
но в конце концов рабочая группа CSS (CSSWG) решила
сохраняет поведение обычных блоков, а также гибких элементов и элементов сетки .
И Firefox, и Edge изменили свое поведение.
и все браузеры в настоящее время имеют одинаковый вывод.
Процентные и неопределенные размеры
Первый вопрос: что такое неопределенный размер?
Простой ответ заключается в том, что определенного размера — это размер
которые можно рассчитать без учета содержимого элемента.
Неопределенный размер — противоположный, чтобы вычислить его
вам нужно сначала проверить содержимое.
Но что же тогда происходит, если размеры содержащего блока не определены?
Например, плавающий элемент имеет неопределенную ширину.
(если иное не указано вручную),
по умолчанию обычный блок имеет неопределенную высоту (высота : авто ).
Для высоты это очень просто, проценты игнорируются напрямую
поэтому они не влияют на элемент, они рассматриваются как auto .
Для ширины начинает смешно.
У механизмов веб-рендеринга есть два этапа для вычисления ширины элемента.
Первый, который вычисляет минимальную и максимальную внутреннюю ширину
(в основном минимальная и максимальная ширина его содержимого),
и второй, чтобы вычислить окончательную ширину этого блока.
Давайте рассмотрим это на примере.
Прежде чем перейти к этому, позвольте мне сказать вам, что я собираюсь использовать шрифт Ahem.
в некоторых примерах, так как это позволяет очень легко узнать размер текста
и соответственно разрешите проценты,
поэтому, если мы используем шрифт : 50px / 1 Гм; мы знаем, что размер
символа X представляет собой квадрат размером 50 x 50 пикселей.
XX XXXXX
Пример внутренней ширины без ограничений
Браузер сначала вычисляет внутреннюю ширину ,
как минимум, он составляет 250 пикселей
(размер самого длинного слова, в данном случае XXXXX ),
максимальный размер — 400 пикселей.
(размер всего текста без разрыва строки XX XXXXX ).Итак, после этого этапа браузер знает, что элемент
должен иметь ширину от 250 до 400 пикселей.
Затем на этапе макета браузер определит окончательный размер,
если нет ограничений, налагаемых содержащим блоком
он будет использовать максимальную внутреннюю ширину (в данном случае 400 пикселей).
Но если у вас есть обертка шириной 300 пикселей,
элемент должен будет использовать ширину 300 пикселей.
Если у вас оболочка меньше минимальной внутренней ширины,
например 100 пикселей,
элемент по-прежнему будет использовать минимальный размер 250 пикселей.Это быстрое и грязное объяснение,
но я надеюсь, что будет полезно получить общее представление.
Пример внутренней ширины с разными ограничениями
Для разрешения процентной ширины (в ситуациях с неопределенной шириной)
браузер делает разные вещи в зависимости от фазы.
Во время вычислений внутреннего размера процентная ширина игнорируется
(трактуется как авто как за высоты).
Но на этапе компоновки ширина решается против
внутренний размер , вычисленный ранее.
Пытаясь резюмировать приведенные выше абзацы,
мы можем сказать, что как-то ширина только неопределенная
пока браузер вычисляет внутреннюю ширину элемента,
потом во время фактического макета
ширина считается определенной
и проценты решены против этого.
Итак, теперь давайте посмотрим на пример неопределенных измерений и процентов:
Привет, мир!
Пример процентных размеров в содержащем блоке с неопределенными размерами
Сначала размер пурпурной коробки рассчитывается на основе ее содержимого,
поскольку у него нет никаких ограничений, он использует максимальную внутреннюю ширину
(длина Hello world! ). Тогда, как вы можете видеть, ширина голубого поля составляет 50% от длины текста,
Тогда, как вы можете видеть, ширина голубого поля составляет 50% от длины текста,
но высота такая же, как если бы мы использовали высоту : авто
(значение по умолчанию), поэтому высота 50% игнорируется.
Проценты обратного вычисления
Для полей и отступов все работает более или менее одинаково,
помните, что все они разрешены против внутреннего направления
(поэтому они игнорируются при вычислении внутреннего размера
и разрешается позже во время макета).
Но и в этом есть что-то особенное.В настоящее время все браузеры ведут себя одинаково
но так было не всегда, не так давно
(до Firefox 61, выпущенного в июне)
в Firefox все работает иначе, чем в остальных браузерах
Снова обратимся к примеру:
XXXXX
Пример процентных полей в содержащем блоке с неопределенными размерами
В этом примере размер пурпурного поля (плавающий div )
ширина текста, в данном случае 250 пикселей. Тогда поле будет составлять 50% от этого размера (125 пикселей),
Тогда поле будет составлять 50% от этого размера (125 пикселей),
уменьшив размер голубого поля до 125 пикселей,
что вызывает переполнение.
Но для этих случаев (поля ширины в процентах и отступы
и контейнер неопределенной ширины)
Firefox сделал кое-что еще, что называлось процентов обратного вычисления .
Для этого он похож на следующую формулу:
Внутренняя ширина / (1 — Сумма процентов)
Что в данном случае будет 250 пикселей / (1-0.50) = 500 пикселей 900 17.
Таким образом, внутренний размер пурпурного поля составляет 500 пикселей,
а затем он разрешает 50% маржу против него (250 пикселей).
Благодаря этому нет переполнения,
и маржа составляет 50% от размера содержащего блока.
Пример старого поведения Firefox с обратным вычислением процентных полей
Такое поведение Firefox кажется действительно умным и позволяет избежать переполнения,
но CSSWG обсудила это
и решил использовать другое поведение.
Основная причина в том, что происходит, когда у вас около 100% процентов,
или если вы превысите это значение.Размер коробки начинает быть довольно большим
(с полем 90% это будет 2500 пикселей),
и когда вы переходите к 100% или выше, вы не можете использовать эту формулу
поэтому он считает размер бесконечным
(в основном размер области просмотра в этом примере)
и существует разрыв в том, как вычисляются проценты.
Итак, после этого разрешения Firefox изменил свою реализацию.
и удалили логику обратного вычисления процентов,
Таким образом, теперь у нас есть возможность взаимодействия в
как разрешаются процентные поля и отступы.
Макет сетки CSS и проценты
А теперь мы подошли к CSS Grid Layout и тому, как разрешить проценты.
в двух местах: направляющие сетки и желоба сетки.
Конечно, когда сетка-контейнер имеет определенные размеры
нет проблем в разрешении процентов против них,
это довольно просто.
Как обычно проблема начинается с неопределенных размеров.
Изначально это не было спорной темой,
проценты для треков вели себя одинаково
в процентах для размеров в обычных блоках.Столбец с процентным соотношением обрабатывается как авто для вычисления внутреннего размера.
и позже решил против этого размера во время макета.
Для процентных строк они обрабатывались как auto .
Это не значит, что это очень легко понять.
(на самом деле это заняло у меня некоторое время),
но как только вы его получите, это будет хорошо и несложно реализовать.
Но когда процентная поддержка была добавлена к желобам сетки
началась большая вечеринка.
Firefox был первым браузером, реализовавшим их
и они решили использовать технику обратных вычислений
объяснено в предыдущем пункте.Затем, когда мы добавим поддержку в Chromium и WebKit
мы сделали что-то другое, чем Firefox,
мы в основном имитируем поведение процентных треков.
По мере того, как браузеры расходятся, появляются разные дискуссии.
Одним из первых соглашений по этой теме было то, что оба
процентные дорожки и желоба должны вести себя одинаково .
Это сделало недействительным подход обратных вычислений,
поскольку для процентных треков это не сработает, так как у них есть содержимое.
К тому же от него окончательно отказались даже для обычных блоков,
как отмечалось ранее,
так что это было вне обсуждения.
Однако дискуссия перешла к тому, как процентное соотношение рядов и желобов
должно быть разрешено, если аналогично тому, что мы делаем для обычных блоков
или если аналогично тому, что мы делаем для столбцов.
CSSWG решила, что они хотели бы сохранить макет сетки CSS.
как можно более симметрично, чтобы сделать процентное соотношение строк
Решимость против внутренней высоты достигнет этой цели
Итак, наконец, CSSWG решила изменить то, как процентные строки треков и промежутков
разрешены для контейнеров сетки с неопределенной высотой.Две проблемы GitHub, связанные с последними обсуждениями:
# 509 и
# 1921.
Давайте закончим этот пункт парой примеров, чтобы понять
изменение лучше сравнивает предыдущее и новое поведение.
Процент треков:
Тестирование
Пример процентных треков в сеточном контейнере с неопределенными размерами
Здесь внутренний размер контейнера сетки
ширина и высота текста Testing ,
а затем процентные треки сравниваются с этим размером
как для столбцов, так и для строк (раньше это было только для столбцов).
Процент желобов:
Пример процентных желобов в сетчатом контейнере с неопределенными размерами
В этом примере мы видим то же самое, но с новым поведением.
разрешены как процентные столбцы, так и промежутки между строками
против внутреннего размера.
Изменение поведения для контейнеров сетки с неопределенной высотой
Некоторое время все браузеры вели себя одинаково
(после того, как Firefox отказался от метода обратных вычислений)
поэтому изменение этого поведения повлечет за собой определенные риски,
так как это может повлиять на некоторые веб-сайты и выйти из строя.
По этой причине мы добавили счетчик использования
чтобы отслеживать, сколько веб-сайтов попали в эту ситуацию,
использование процентных дорожек строк в контейнере сетки с неопределенной высотой.
Число не очень велико, но наблюдается тенденция к увеличению, поскольку
Макет сетки принимается
(сегодня им пользуется почти 1% сайтов).
А затем Firefox изменил поведение для процентных желобов строк
следовать новому тексту в спецификации,
поэтому они разрешены против внутренней высоты
(это произошло в версии 62).Однако это еще не повлияло на поведение дорожек в процентных строках.
Это послужило поводом для повторного изучения темы и более глубокого ее изучения,
после тщательного анализа и создания прототипа реализации
мы отправили намерение реализовать и отправить в список рассылки blink-dev .
Намерение было одобрено, но нас попросили проанализировать сайты
которые попадали в счетчик использования.
После проверки 178 веб-сайтов только 8 оказались сломанными из-за этого изменения,
мы связались с ними, чтобы попытаться исправить их
объясняя, как сохранить предыдущее поведение (подробнее об этом в следующем пункте).Вы можете найти более подробную информацию об этом исследовании в этом письме.
Кроме того, мы добавили сообщение об отказе от поддержки в Chromium 69 ,
поэтому, если у вас есть веб-сайт, на который распространяется это
(это не значит, что он должен сломаться, но
что он использует процентные дорожки строк в контейнере сетки с неопределенной высотой)
вы получите следующее предупреждение в консоли JavaScript:
[Устарело] Процентное соотношение рядных путей и желобов
для решетчатых контейнеров неопределенной высоты
будет разрешено против внутренней высоты
вместо того, чтобы обрабатываться как авто и ноль соответственно.Это изменение произойдет в M70 примерно в октябре 2018 года.
См. Https://www.chromestatus.com/feature/6708326821789696
Больше подробностей.
Наконец, на этой неделе патч был принят и объединен в мастер,
поэтому, начиная с Chromium 70.0.3516 (текущий Canary), у вас будет новое поведение.
Помимо этого, мы также исправляем в WebKit.
мы надеемся, что это будет частью следующих выпусков Safari.
Кроме того, были уведомлены разработчики Firefox и Edge.
и мы поделились тестами в WPT
по-прежнему,
так что надеюсь, что эти реализации тоже скоро будут обновлены.
Обновите свой сайт
Да, это изменение может повлиять на ваш сайт или нет,
даже если вы получите предупреждение об устаревании, это может быть так
что ваш сайт по-прежнему работает нормально,
но в некоторых случаях он может очень сильно сломаться.
Хорошая новость в том, что решение действительно простое.
Если вы обнаружите проблемы на своем веб-сайте и хотите сохранить прежнее поведение
вам просто нужно сделать следующее для контейнеров сетки с неопределенной высотой:
- Изменить процентное соотношение в
строках шаблона сеткиилистроках сетки автоматически
доавто. - Измените проценты в
зазоры между рядамиилисетка-зазор между рядамина0.
С этими изменениями ваш сайт будет вести себя как раньше.
В большинстве случаев вы поймете, что проценты не нужны.
и не делали для вас ничего полезного,
даже вы могли бы полностью отказаться от декларации.
Одним из таких случаев могут быть веб-сайты с сеточными контейнерами.
всего с одной строкой со 100% высотой ( строк шаблона сетки: 100% ),
многие сайты, попавшие в счетчик использования, похожи на это.Все это не затронуто этим изменением,
если у них нет дополнительных неявных строк,
но 100% там вообще бесполезны,
они могут просто удалить объявление.
Другие сайты, у которых есть проблемы, - это те, у которых, например, есть две строки
которые в сумме составляют 100% ( строк шаблона сетки: 25% 75% ).
Эти проценты раньше игнорировались,
поэтому содержимое всегда помещается в каждую из строк.
Теперь содержимое может не помещаться в каждой строке, и результаты
могут быть не желаемыми.Пример:
Первые
две строки
Второй
Пример перекрытия строк в новом поведении
Сайты, которые были более битыми, обычно имеют несколько строк
и использовал проценты только для некоторых из них или для всех.
И теперь строки выходят за пределы высоты контейнера сетки.
и они перекрывают другой контент на веб-сайте.
Были случаи, подобные этому примеру:
Первый
Второй
Третий
Пример переполнения строк в новом поведении
Закрытие
Эта тема была своего рода бесконечной историей для CSSWG,
но в конце концов кажется, что мы подошли к концу.Будем надеяться, что дальше этого не пойдет
и все успокаивается после всего этого времени.
Мы надеемся, что это изменение - лучшее решение для веб-авторов.
и все будут довольны конечным результатом.
Как обычно не мог не отметить, что все это работает
сделал Игалия
благодаря спонсорству Bloomberg
в рамках нашего постоянного сотрудничества.
Игалия и Bloomberg работают вместе, чтобы создать лучшую сеть
Спасибо, что прочитали так долго, это оказалось
гораздо более подробный и охватывает больше тем, чем планировалось изначально.



 d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}
d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}  wrapper {
дисплей: сетка;
сетка-пробел: 1px;
цвет фона: #fff;
цвет: # 444;
сетка-шаблон-строки: 25% 25% 25% 25%;
сетка-шаблон-столбцы: авто авто авто авто;
сетка-шаблон-области: "a b c d" "e f f g" "h f f i" "j k l m";
высота: 100vh;
ширина: 100%;
}
.коробка {
цвет фона: # 444;
цвет: #fff;
отступ: 20 пикселей;
размер шрифта: 150%;
}
.a {
grid-area: a;
}
.b {
площадь сетки: b;
}
.c {
площадь сетки: c;
}
.d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
}
wrapper {
дисплей: сетка;
сетка-пробел: 1px;
цвет фона: #fff;
цвет: # 444;
сетка-шаблон-строки: 25% 25% 25% 25%;
сетка-шаблон-столбцы: авто авто авто авто;
сетка-шаблон-области: "a b c d" "e f f g" "h f f i" "j k l m";
высота: 100vh;
ширина: 100%;
}
.коробка {
цвет фона: # 444;
цвет: #fff;
отступ: 20 пикселей;
размер шрифта: 150%;
}
.a {
grid-area: a;
}
.b {
площадь сетки: b;
}
.c {
площадь сетки: c;
}
.d {
сетка-площадь: d;
}
.e {
grid-area: e;
}
.f {
сетка-площадь: f;
}
.грамм {
сетка-площадь: г;
}
.h {
площадь сетки: h;
}
.i {
область сетки: i;
}
.j {
площадь сетки: j;
}
.k {
площадь сетки: k;
}
.l {
сетка-площадь: l;
}
.m {
площадь сетки: м;
} 

 Максимальное значение
Максимальное значение 
 Вместо того, чтобы указывать явно, размеры строк / столбцов сетки будут взяты из определения родительской сетки.
Вместо того, чтобы указывать явно, размеры строк / столбцов сетки будут взяты из определения родительской сетки. 5фр 3фр 1фр;
сетка-автоматические строки: minmax (100px, auto) minmax (max-content, 2fr) minmax (20%, 80vmax);
grid-auto-rows: 100px minmax (100px, auto) 10% 0.5fr fit-content (400px);
сетка-автоматические строки: наследование;
grid-auto-rows: начальный;
grid-auto-rows: не задано;
5фр 3фр 1фр;
сетка-автоматические строки: minmax (100px, auto) minmax (max-content, 2fr) minmax (20%, 80vmax);
grid-auto-rows: 100px minmax (100px, auto) 10% 0.5fr fit-content (400px);
сетка-автоматические строки: наследование;
grid-auto-rows: начальный;
grid-auto-rows: не задано;
 е.
е.  е.е.
е.е. 
 Сетка соответствует ширине и высоте предоставленного вами div и прокручивается в обоих направлениях.
Сетка соответствует ширине и высоте предоставленного вами div и прокручивается в обоих направлениях. сетка {
сетка {